Микроразметка сайта — что это такое и для чего нужна, примеры HTML-разметки страниц

Структурированная разметка, что это?
Микроданные – это универсальный инструмент, помогающий поисковым роботам Яндекс, Гугл и прочим, лучше индексировать контент на ресурсе.
Происходит это с помощью набора тегов, описывающих элементы.
Крупные ПС имеют для этих целей специально разработанный словарь, позволяющий точнее понимать размещенную информацию, корректно подбирать ее к запросам и формировать сниппеты.
Что такое Schema.org и зачем она нужна?
Несмотря на то, что поисковики стремительно развиваются и в них внедряются новые способы анализа, разметка структурированных данных все еще остается неотъемлемой частью в распознавании типа контента.
Сперва может показаться, что при имеющихся возможностях поиска ручное заполнение будет неоправданной тратой времени и сил, но опыт большого числа SEO-специалистов говорит об обратном. Грамотная структура положительно влияет на индексирование сайта, так как позволяет попасть в глобальный поиск по широкому числу запросов, а также сделать информативные сниппеты, например, с рейтингом товара или кнопками для совершения заказа.
Еще одним плюсом будет являться то, что ПС не будут ошибочно присваивать категории для контента, а сразу будут понимать, какой тип данных размещен на странице.
Влияние разметки микроданных на SEO
Несомненно, положительно. Словарь тегов, разработанный глобальными поисковиками, был создан не просто так и активно применяется ими в работе. Правильная настройка не только поможет занять лидирующие позиции в ТОПе, но и сделает контент по запросам более точным и релевантным.
Если пользователь видит в результатах поиска не просто ссылки на контент, а необходимый ему материал он может сразу сделать вывод о его пользе для дальнейшего взаимодействия. Это позволяет увеличить количество заходов, уменьшить количество отказов и вывести сайт на топовые позиции.
Как работает разметка структурированных данных на мобильных?
Работает и даже лучше, чем вам могло бы показаться. Для смартфонов существует множество различных сниппетов. Скорее всего, вы даже не подозревали, что они реализованы благодаря микроразметке.
Это очень важно для бизнеса, который не нуждается в переходе на сайт. Пользователь может совершать целевые действия прямо в поисковой выдаче, что является быстрым и удобным способом.
Как работает Schema.org?
Заполнение микроданных осуществляется непосредственно в HTML с помощью атрибутов и не требует подключения дополнительных утилит.
В работе schema.org задействованы три:
- itemprop — добавляет свойства элементам. Связка имя-значение.
- itemscope — помогает ПС благодаря словарю понять, описание какого объекта приведено на странице.
- itemtype — указывает на адрес словаря.
Пример структурной разметки
В русскоязычном сегменте интернета рекомендуется использовать синтаксис Microdata, так как Яндекс не поддерживает формат JSON-LD.
Оформление осуществляется согласно заданной структуре, например:
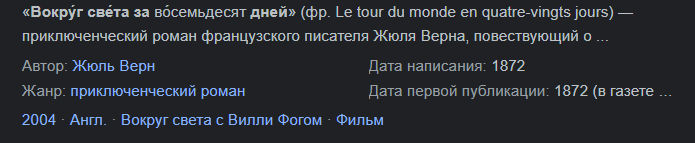
<div itemscope itemtype=»http://schema.org/Books»>
<h1 itemprop=»name»>Вокруг свет за 80 дней</h1>
<span itemprop=»author»>Жюль Верн</span>
<span itemprop=»genre»>Приключенческий роман</span>
<span itemprop=»date»>1872</span>
</div>
Таким образом, вы сможете вынести в сниппеты основную информацию, а также показать поисковику, к какому типу контента она относится.

JSON-LD
В случае если вы выбрали JSON, структура микроразметки будет представлена следующим образом:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org/»,
«@type»: «Books»,
«name»: «Вокруг свет за 80 дней»,
«author»: «Жюль Верн»,
«genre»: «Приключенческий роман»,
«date»: «1872»,
}
</script>
Разметка контента
Информационные ресурсы относятся к некоммерческими. Для них существует отдельная категория — Creative Work.
Статья
Под этим может пониматься либо информационный блок с общим содержанием, либо материалы на определенные темы.
В коде это будет выглядеть следующим образом:
<div itemscope=»itemtype=»http://schema.org/Article»>
Дополнительно может быть прописан также:
<p itemprop=«name>Заголовок</p>
Помимо этого, необходимо указать автора, дату публикации и т.д.
Книга
Этот тип данных гораздо реже можно встретить на schema.org. Это список из всех физических и цифровых книжных изданий. Здесь особо выделяется атрибут «количество страниц», показывающий общее количество листов.
Здесь же встречаются и общие теги, например, about, genre, name и т.д.
В словарной базе schema.org содержатся указатели, описывающие целевую аудиторию, которой может быть интересен материал.
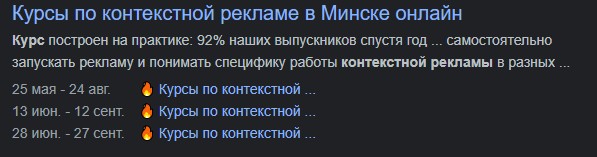
Курс
Под этим понимается любое мероприятие образовательного характера. Используя категории из словаря, можно составить описание, что именно он содержит, регулярность и время проведения, и его профессиональную направленность.
Если все необходимые поля заполнены правильно и согласно рекомендациям, то сниппет начнет появляться в результатах поиска.

Разметка для коммерческих ресурсов
Для продающих сайтов микроразметка приоритетна на страницах других категорий, например, карточки товаров, отзывы и т.д.
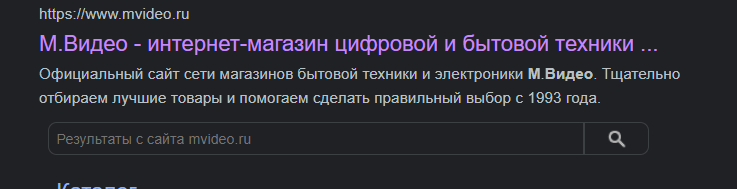
Для главной
При помощи кода можно вынести логотип и название компании:
<div itemscope=»» itemtype=»http://schema.org/Organization»>
<a itemprop=»url» href=»http://www.example.com/»>Главная</a>
<img itemprop=»logo» src=»http://www.example.com/logotip.png»>
</div>
Таким образом можно вынести поиск по сайту, прямо в сниппет на выдаче.

Страница FAQ
Frequently Asked Question или “Часто задаваемые вопросы”, оказывает положительное влияние на SEO, а грамотная разметка помогает его увеличить.
В словарных базах schema.org существует тег FAQpage, который выглядит следующим образом:
<div itemscope itemtype=»https://schema.org/FAQPage»>
Таким образом оборачивается весь блок.
Для вопроса используется mainEntry и Question.
<div itemscope itemprop=»mainEntry» itemtype=»https://schema.org/Question»>
А ответ в Answer и acceptedAnswer.
<div itemscope itemprop=»acceptedAnser» itemtype=»https://schema.org/Answer»>
Структурирование контактной информации
Разработанная структура для страницы «Контакты» позволяет пользователю видеть адреса, телефоны и часы работы непосредственно в поисковой выдаче без перехода на сайт.
<div itemscope=»» itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Название организации</span> Контактная информация:
<div itemprop=»address» itemscope=»» itemtype=»http://schema.org/PostalAddress»>
Адрес:
<span itemprop=»streetAddress»>Революции, 15</span>
<span itemprop=»postalCode»>323435</span>
<span itemprop=»addressLocality»>Воронеж</span>,
</div>
Телефон:<span itemprop=»telephone»>+7 495 010–01–01</span>, Факс:
<span itemprop=»faxNumber»>+7 495 010–01–01</span>, Электронная почта: <span itemprop=»email»>[email protected]</span>
</div>
Отзывы на товары
Присутствие атрибута review позволяет пользователю увидеть рейтинг продукта прямо в сниппете на поиске, который будет отображаться в виде звезд и оценки от 1 до 5.
За это отвечает itemReviewed
<div itemscope itemprop=»itemReviewed»>
Товары
Для указания на карточку применяется Product.
<div itemscope itemtype=»https://schema.org/Product»>
Дает возможность пользователям при точном запросе названия модели и производителя, ознакомиться с характеристиками прямо в выдаче.
Пример микроразметки Schema org для страниц интернет-магазина:
<div itemscope=»» itemtype=»http://schema.org/Product»>
<div itemprop=»name»>
<h1>Название товара</h1>
</div>
<a itemprop=»image» href=»photo.jpg»>
<img src=»products_pictures/photo.jpg» title=»Название»>
</a>
<div itemprop=»offers» itemscope=»» itemtype=»http://schema.org/Offer»>
<meta itemprop=»price» content=»цена»>
<meta itemprop=»priceCurrency» content=»валюта»>
<div>В наличии</div>
<link itemprop=»availability» href=»http://schema.org/InStock»>
</div>
«Хлебные крошки»
Данный функционал позволяет видеть всю цепочку переходов пользователя на сайте. Сначала идет основной домен, затем категория, далее подкатегория, а после конкретная страница.
Контейнер помещается внутрь BreadcrumbList и выглядит следующим образом
<div itemscope itemtype=»http://schema.org/BreadcrumbList»>
При этом конкретные части пути помечаются itemListElement и в коде обозначаются так
<div itemscope itemprop=»itemListElement» itemtype=»https://schema.org/ListItem»>
Также еще используются теги position и content.
Как подключить Schema.org к себе на сайт?
Существует несколько различных способов встраивания микроданных на ресурсе. Несмотря на то, что конечный результат идентичен, сам процесс подключения будет различаться в зависимости от выбранного метода.
Ручная разметка
Так как библиотеки Schema.org существуют в виде неотъемлемого компонента HTML, можно вручную указать все необходимые атрибуты и теги. Для больших сайтов это плохое решение, так как внедрять микроразметку придется на каждую страницу. При этом для небольших ресурсов такое решение может быть более оптимальным, так как не придется выделять дополнительные технические мощности на подключение модулей или специальных утилит, позволяющих интегрировать словари.
Также этот способ может подойти для тестирования и сбора информации при принятии решений, использовать ли Schema и насколько это целесообразно.
Помимо этого, существуют специальные сервисы, которые позволяют упростить процесс правки кода, например:
- Мастер разметки структурированных данных Google – инструмент созданный инженерами компании Гугл. При помощи удобного визуального редактора позволяет внедрять необходимые теги и атрибуты даже пользователям, не обладающим достаточным уровнем навыка верстки или глубоким пониманием особенностей работы со словарями. Стандартно любые изменения кода сохраняются в JSON-LD, но при этом доступен выбор формата. В случае необходимости можно использовать HTML для получения готовой вставки на сайт. Инструмент доступен бесплатно и позволяет работать почти со всеми распространенными типами контента.
- Merkle Schema Markup Generator. Данный сервис при помощи заполнения формы опроса дает возможность довольно быстро разметить страницы с инструкциями, мероприятиями и статьями. Так как список поддерживаемых атрибутов и тегов ограничен, данная утилита подходит только для сайтов без карточек товаров.
- Microdata Generator. Разработан веб-девелоперами для создания кода JSON-LD в полуручном режиме. За счет отсутствия визуального редактора не получится просто выделить конкретные строки и использовать для них словарную базу. При этом все параметры необходимо прописать самостоятельно, однако сайт сам создаст JSON-объект, который можно интегрировать в HTML, как у сервиса от Гугл.
Плагины для CMS
Как известно, использование конструкторов при разработке сайта позволяет сэкономить время не только на этапе создания. Они помогают при последующей интеграции дополнительных модулей, призванных облегчить задачи, которые встают перед ресурсом в процессе его оптимизации.
Для работы с библиотеками можно использовать:
- Schema. Распространяемое на платной основе расширение для WordPress. Аналогичная функция содержится также и в часто используемом Yoast SEO.
- Schema.org. Является официальным дополнением, позволяющим автоматизировать интеграцию микроразметки в контент страниц для 1C-Битрикс.
- Schema.org Metatag. Версия для Drupal.
- Google Structured Data. Многопрофильный плагин для Joomla, позволяющий интегрировать элементы структуры без прямого взаимодействия с кодом ресурса.
Другие инструменты
После того, как все необходимые атрибуты и теги были вписаны в HTML или добавлены с помощью JSON, обязательно нужно пройти валидацию. При помощи валидатора можно проверить свой сайт на соблюдение синтаксиса словарей. Также данную проверку можно пройти еще до размещения изменений, а в случае выявления ошибок оперативно их исправить. Работает он по схожему принципу с аналогичными сервисами проверки соответствий CSS и HTML. В зависимости от того, какая именно задача стоит на текущий момент, можно проверить от нескольких строк до целой страницы.
Похожий сервис есть на просторах рунета и реализован Яндексом. При этом важно заметить, что он из-за специфики работы может не поддерживать ряд форматов разметки.
Помимо этого, в SEMRush есть аналогичный функционал, который самостоятельно осуществляет контроль за SEO оптимизацией, анализируя правильность микроданных.
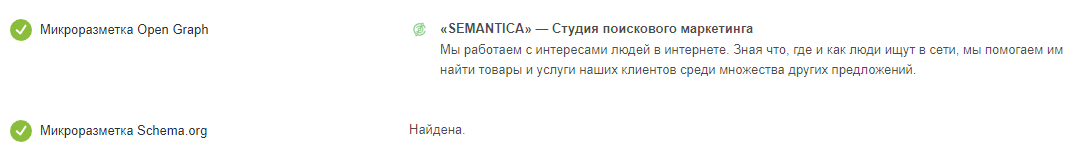
Как проверить наличие микроразметки на сайте
Найти разметку в коде ресурса можно несколькими способами:
- Вручную. Самый банальный вариант проверки. Для этого необходимо в коде ввести название, тем самым проверив ее наличие.

- С помощью сервисов ПС. У Яндекса и Гугла существуют собственные инструменты проверки, позволяющие узнать, присутствует ли Schema.org.
- Сторонние ресурсы. Для этого можно воспользоваться, например, pr-cy.ru.

Заключение
В статье мы рассказали, для чего нужна микроразметка на сайте и что необходимо для ее интеграции на ваш ресурс. Важно понимать, что ее использование не только положительно сказывается на SEO-оптимизации, но и облегчает взаимодействие поисковикам и пользователям. Произойдет это только при строгом соблюдении рекомендаций и грамотной реализации.