Как правильно сделать и оформить красивый продающий баннер для рекламы на сайте своими руками: правила создания и дизайна, что должно быть изображено

Что такое баннер
Вы наверняка видели наружную рекламу: плакаты, билборды, растяжки. Они нужны, чтобы зацепить взгляд, показать товар или услугу и обозначить призыв к действию, например, купить квартиру в загородном поселке. Как правило, такие размещения большие, яркие, чтобы человек точно заметил и не прошел мимо. В интернете все аналогично. Эффективные, правильные баннеры – это изображения, видео или анимация на сайте, которые доносят до аудитории рекламное сообщение, что-то продают. Обычно они состоят из стандартных основных элементов: логотип, заголовок с призывом к действию, небольшой текстовый блок и картинка либо анимация/видео.
Есть мнение, что такой тип размещения устарел и уже неактуален. Отчасти это так. Изображения, которые использовались несколько лет назад: назойливые, кричащие, насыщенные беспорядочно расположенными деталями – скорее отпугнут пользователя, чем побудят к действию и создадут положительное впечатление о продукте и компании.
Но это не значит, что подобная реклама неэффективна, просто сменился подход. Современный баннер – простой, аккуратный, выдержан в стиле бренда с использованием корпоративных цветов.

Встречаются и нестандартные решения.
Вот пример кинопостера с винтажным нуарным оформлением. Постер современный, но выглядит так, словно сделан в прошлом веке за счет шрифта, фотографии и монохромности. Детали оформления расположены хаотично, их много, но вместе они создают целостную картину.
Однако такое можно увидеть крайне редко, так как рисовать подобную рекламу и использовать смелые приемы могут только опытные дизайнеры, а их услуги обойдутся недешево.
И нужно учитывать контекст: молоко в пленке, наверное, лучше преподносить проще и с практической стороны, а не как предмет искусства.

Виды баннеров
Теперь поговорим о том, какие они бывают и чем друг от друга отличаются.
По типу отображения
Выделяют три основных типа:
- Графический. Самый простой вариант со статичной картинкой. Чаще всего встречается именно он, так как такой баннер для сайта или рекламы можно сделать самостоятельно без специальных навыков.
- Анимированный. Присутствует динамика, элементы двигаются, меняются изображения. Сложнее в производстве, но привлекает больше внимания и позволяет донести больше информации.
- Видео. Не простой формат, но благодаря ему можно полнее раскрыть рекламное сообщение, вызвать эмоции, рассказать историю.
По размерам
В РСЯ, КМС и баннерных сетях огромное количество размеров.
Самые популярные из них:
- Прямоугольник: 336×280, 300х250, 300х600, 240х400, 180х50
- Небоскреб: 120х600, 160х600
- Квадрат: 250х250
- Полноразмерный: 728×90
- Мобильный: 300×50
Как размещать баннер на сайте
Если вы хотите купить размещение, обратите внимание на то, где именно будет находиться ваше объявление.
На что стоит ориентироваться:
- Размер блока. Чем больше он будет, тем выше вероятность, что пользователь его заметит.
- Лучше всего размещаться на первом экране, чтобы пользователь увидел его, как только перешел на страницу. Удачные места – шапка сайта или верхний левый угол, так как именно отсюда человеческий взгляд начинает двигаться по странице.
- Не стоит размещать один рекламный блок слишком близко к другому. Два стоящих рядом креатива не замотивируют к целевым действиям, а лишь запутают пользователя.
- Если размещаетесь внизу страницы, привлечь и удержать внимание человека будет сложнее. Как правило, пользователь уже досмотрел страницу до конца, собирается закрывать ее или переходить на другую. Используйте крупный и яркий баннер, желательно с анимацией или видео. Так у вас будет больше шансов обратить на себя внимание.
Площадки для размещения баннеров
Необязательно покупать размещение непосредственно у владельца сайта, можно запустить рекламу с помощью специальных инструментов. Перечислим основные.
Яндекс.Директ
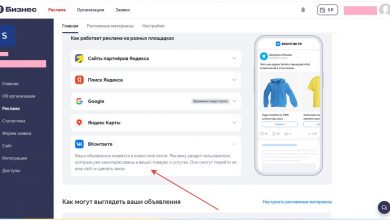
Через Директ можно запустить рекламу с графическими креативами в РСЯ – рекламной сети Яндекса. В сеть входят сайты и приложения, среди которых такие популярные и посещаемые ресурсы, как «Кинопоиск», Gismeteo, Pikabu, «Лайфхакер», «Афиша», Rabota.ru и многие другие. Всего, по заявлениям самого Яндекса, сеть насчитывает около 50 000 площадок.
Какую рекламу с графическими элементами можно разместить через Директ:
- Текстово-графические объявления. Включают в себя текст и картинку.
- Видеообъявления – короткие рекламные видеоролики.
- Медийная реклама – включает в себя только креатив, служит для того, чтобы познакомить пользователя с брендом, продуктом, рассказать историю. Как правило, не продает «в лоб».
Еще есть особый медийный формат – баннер на поиске. Он отображается справа от выдачи, когда пользователь вводит релевантный запрос.

Google Ads
Аналог РСЯ – КМС (контекстно-медийная сеть Google) также позволяет размещать подобную рекламу. Есть два варианта размещения.
- Адаптивные медийные объявления. Вы загружаете несколько вариантов изображений, логотипов, заголовков и описаний, а система сама подбирает наиболее удачные комбинации и адаптирует размер изображения под нужный блок.
- Загрузка баннеров, созданных вручную. В этом случае вы сначала создаете готовое объявление нужного размера, а затем загружаете его в рекламную кампанию. Плюс этого способа состоит в том, что у вас больше контроля над визуалом. Вы точно будете уверены, что автоматическая система не обрежет важные детали, подстраивая размер под рекламный блок. Минус – у рекламных блоков много размеров, чтобы охватить максимум площадок, придется сделать огромное количество вариантов одного и того же креатива.
Баннерные сети
Сети работают по принципу взаимообмена. За то, что владелец сайта показывает у себя чужую рекламу, он получает процент показов своего объявления на сайтах других участников сети.
Вот некоторые популярные сети:
- Rotaban
- Adfox
- GinAds
- Adhub.ru
Сетей много, у каждой свои требования к картинкам, форматам и оформлению. Поэтому прежде чем начинать работать с сетью, внимательно изучите требования.
Как создавать баннеры: своими руками и не только
Итак, вы определились, где и как будете размещать рекламу. Настало время создать креатив. Перечислим способы, которыми это можно сделать.
Нанять дизайнера
Самый очевидный вариант, особенно если вы хотите получить что-то красивое и необычное. Грамотный дизайнер создаст целостную гармоничную композицию, проследит, чтобы реклама соответствовала брендбуку компании и доносила правильный посыл до пользователей. Минус состоит в том, что услуги такого специалиста могут оказаться дорогими, особенно для малого бизнеса с ограниченным бюджетом.
Если нанимать специалиста в штат или обращаться в агентство слишком дорого, поищите дизайнера на биржах фрилансеров или в Telegram-чатах.
Вот некоторые из них:
- Хабр Фриланс
- Workzilla
- Freelance.ru
- Фрилансики
- Ищу иллюстратора
Если нет бюджета и на это, можно попробовать сделать самому. Сейчас есть много программ и конструкторов с понятным интерфейсом – сможет разобраться даже новичок.
Использовать графические редакторы
В этом способе есть один весомый минус – придется потратить время, чтобы разобраться с интерфейсом и инструментами. Это займет не один вечер, а, скорее всего, пару недель. Зато, освоив базу, вы сможете стать самому себе дизайнером и выполнять практические любые задачи, связанные с визуалом, так как сделать продающие баннеры для рекламы – лишь одна из многих опций графических редакторов. Например, вы сможете делать коллажи, обрабатывать фотографии, создавать макеты лендингов и даже работать с анимацией.
Самые популярные графические редакторы:
- Adobe Photoshop. Сложный, но функциональный инструмент, подходящий практически под любую задачу: рисование, анимация, ретушь и обработка фото, обтравка. Создает растровую графику – ту, что состоит из пикселей. Такая графика при сильном увеличении начинает словно распадаться на пиксели, края элементов делаются неровными. Однако это может помешать, только если вы собираетесь делать макет для чего-то крупного, например, для биллборда на улице.
- Krita, Gimp. Бесплатные растровые редакторы, похожие по функционалу на Adobe Photoshop.
- Adobe Illustrator. Редактор для создания векторной графики. Ее отличие от растровой состоит в том, что она создается на основе математических формул, применяемых к простым геометрическим формам. Такую графику можно увеличивать сколько угодно, не теряя в качестве.
- SAI. Японский редактор для цифровой графики с двумя режимами: векторным и растровым. Функционал похож на тот, что есть у продуктов Adobe, но этот редактор меньше по размеру и грузится быстрее.
- Figma. Еще один редактор для создания векторной графики. Если вы еще не знаете, как правильно делать и оформлять баннеры, но планируете самостоятельно их отрисовывать в графических редакторах, рекомендуем начинать именно с Figma. Вот почему:
- Меньше инструментов, только самое необходимое, новичку будет проще в них разобраться.
- Все основные опции бесплатны. Есть платная версия, но вам она, скорее всего, не понадобится.
- Не обязательно скачивать, есть веб-версия, которая работает в браузере.
- Бесконечное хранилище.
- Автосохранение файла – вы точно не потеряете проделанную работу.
- Возможность давать доступ к проекту и работать совместно с коллегами.
Если вы зайдете в графический редактор, вам может показаться, что инструментов слишком много, и освоить их все просто невозможно. Но это и необязательно. Так как рисовать сложные баннеры вам пока не нужно, а правильно оформить простой можно, используя лишь несколько основных инструментов, рекомендуем начать именно с них.
Что стоит освоить в первую очередь:
- Создание простых геометрических фигур: эллипс, прямоугольник, треугольник, многоугольник.
- Рисование линий.
- Работа со слоями: добавление, удаление, скрытие, перемещение, настройка прозрачности.
- Простые заливки или градиенты.
- Создание контураобводки.
- Выделение, перемещение, дублирование элементов.
- Изменение размера и кадрирование.
- Вставка изображений или фотографий.
Этого будет достаточно для начала. Позже, если появится желание, можно начинать работать с кистями, ластиком, пером и создавать более сложную графику.
Что можно бесплатно посмотреть, чтобы познакомиться с основными функциями редакторов:
- Видеоурок «Фотошоп за 25 минут»
- Figma с нуля до котика: урок для начинающих дизайнеров
- Бесплатный подробный курс по Figma в YouTube
- Большая видеолекция «Adobe Illustrator для начинающих за 1 час»
- Бесплатный курс Нетологии «Основы Adobe Photoshop»
- Бесплатный курс Нетологии «Основы Adobe Illustrator»
- Бесплатный курс Нетологии «Основы Figma»
Мы перечислили ресурсы, где можно научиться работать с Figma и продуктами Adobe. Если вы в дальнейшем захотите попробовать редакторы Krita, Gimp и SAI, приспособиться будет несложно, поскольку функционал и принципы работы почти те же вплоть до горячих клавиш.
Воспользоваться онлайн-конструкторами
Онлайн-конструкторы подойдут для тех, кто не разбирается в графических редакторах и не может выделить время на их изучение. В конструкторах упрощенный набор функций, есть специальные шаблоны для разных задач.
Конструкторов много, перечислим самые популярные.
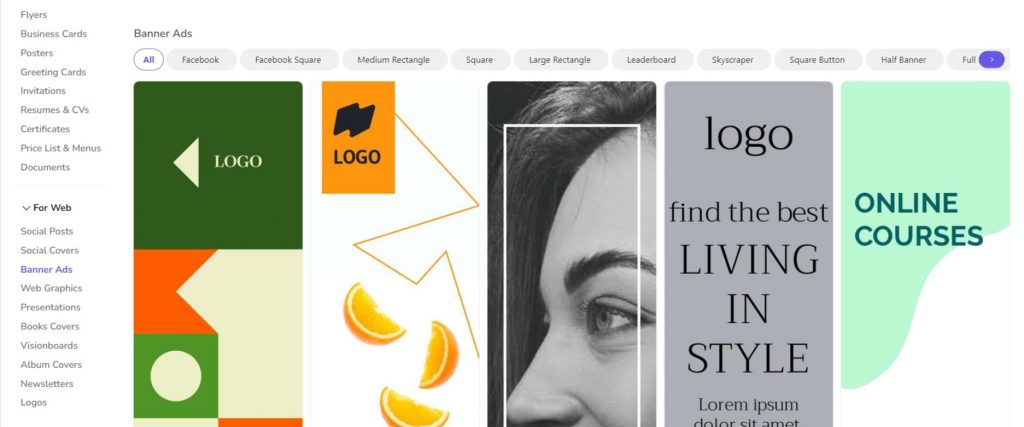
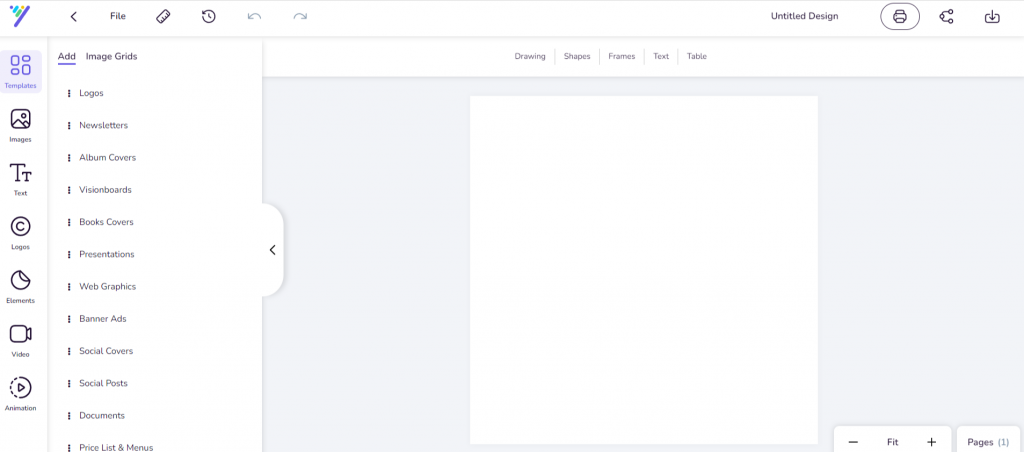
Desygner
«Графический редактор для вас – недизайнера», как указано на главной странице. Для работы потребуется авторизация через почту или соцсети. Интерфейс на английском. В редакторе есть много шаблонов для разных нужд. Так как нам надо сделать свой красивый баннер, можно воспользоваться шаблонами из раздела For Web – Banner Ads.

Также можно создать проект с нуля без шаблона, кликнув на кнопку Start в разделе My Designs.

- Загрузить логотип.
- Добавить текст.
- Добавить изображение: свое или из библиотеки.
- Украсить баннер стикерами, дудлами, паттернами и прочими графическими элементами.
- Загрузить видео.
- Создать анимацию.
- Нарисовать простые геометрические фигуры и линии.
- Воспользоваться инструментом «Перо» по аналогии с векторными редакторами, только в упрощенной версии.
- Выбрать цвет фона.

Есть библиотека фотографий, фонов, иллюстраций и прочих элементов. Вы можете использовать готовые или загрузить собственные. Файлы, которые вы загрузите, сохранятся в библиотеке, как и проекты, которые вы уже создали.
Основные функции бесплатны, но есть платная подписка с триальным периодом в две недели, затем – 300 рублей в месяц.
Adobe Express
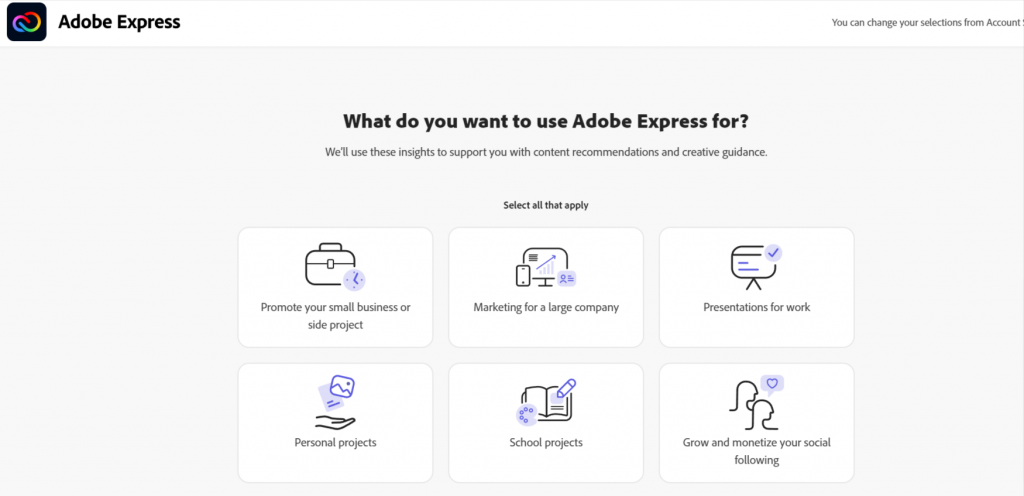
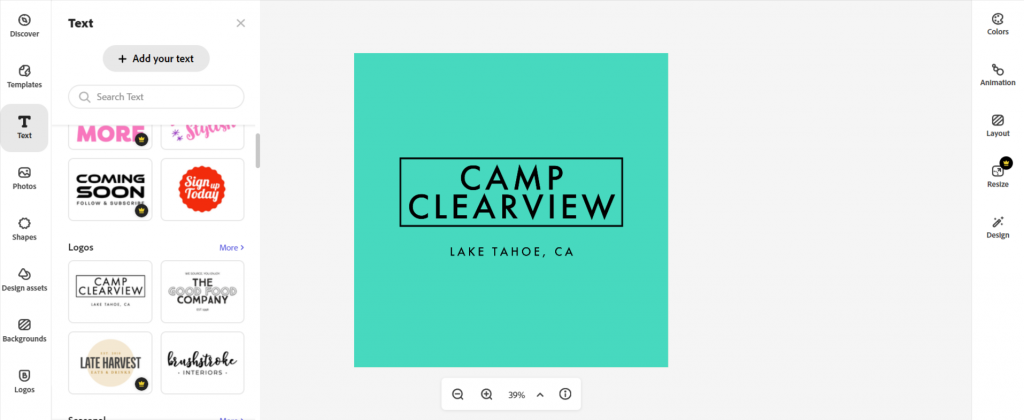
Ранее сервис назывался Adobe Spark. Интерфейс на английском языке. Авторизация через почту, соцсети, аккаунт в Adobe или Apple. Работа начинается с выбора цели.

- Promote your small business or side project – продвижение собственного малого бизнеса или стороннего проекта.
- Marketing for a large company – маркетинг для большой компании.
- Presentation for work – презентации для работы.
- Personal projects – личные проекты.
- School projects – школьные проекты.
- Grow and monetize your social following – увеличение числа подписчиков в соцсетях и монетизация.
Можно выбрать несколько целей в зависимости от ваших задач.
Затем редактор попросит оценить ваш уровень владения подобными конструкторами.

Чтобы создать новый проект, нужно выбрать шаблон из предлагаемых либо нажать Custom size – тогда вы сможете сами задать нужные размеры.

- Библиотека с шаблонами, фотографиями и прочими графическими элементами.
- Добавление текста.
- Настройка однотонного фона или выбор из библиотеки.
- Добавление логотипа.
- Создание анимации.
- Загрузка собственных файлов.

Основные функции бесплатны, есть платная подписка. Триальный период составляет месяц, затем оплата – $9,99 в месяц.
Creatopy
Ребрендинг сервиса Bannersnack. Авторизоваться можно через соцсети или почту. Интерфейс сервиса на английском языке. Когда вы авторизуетесь в сервисе впервые, нужно будет ответить на вопросы о бизнесе, для которого вы хотите делать креативы: из какой индустрии, сколько сотрудников, каков оборот. Затем вам предложат выбрать цель использования сервиса: создание рекламной анимации или видео, простое создание креативов, автоматизация процессов дизайна.

Можно выбрать пункт I haven’t decided, если еще не определились, зачем вам нужен сервис. Затем сервис предложит вам оформить подписку. Есть вариант за $17 в месяц, который подходит для создания креативов, а также более дорогой тариф, позволяющий автоматизировать дизайн – $35 в месяц. Основными функциями сервиса можно пользоваться бесплатно.
При переходе в сервис вам откроется большая библиотека шаблонов. Они сортируются в зависимости от целей, например, обложки для видео, посты или Stories для соцсетей, а также по размером, например, небоскреб, квадрат.

Чтобы перейти к созданию, нужно нажать кнопку Create в верхнем правом углу, плюсик в левом боковом меню или выбрать один из шаблонов. В этом случае шаблон откроется в режиме редактирования, если будете делать баннер для сайта или соцсетей с нуля самостоятельно, рабочее поле будет пустым.
Какие опции доступны:
- Изменение размера.
- Добавление текста.
- Библиотека с шаблонами, фото, иллюстрациями, иконками и т.д.
- Загрузка собственных элементов.
- Добавление кнопки CTA: можно выбрать из шаблонов или сделать свою.
- Работа с фоном: выбор заливки или фотографии из библиотеки либо своей.
- Создание анимации.
- Загрузка информации из брендбука: можно установить, какие шрифты должны подтягиваться в заголовок, подзаголовок и основной текст.
- Добавление товарного фида (только в платной версии).
- Интеграция с Google Диском и Dropbox.
Созданные проекты будут храниться в сервисе в разделе My Designs, вы всегда сможете при необходимости вернуться к ним, что-то поменять или доработать.
Fotor
Это бесплатный фоторедактор. Преимущество – русскоязычный интерфейс. Основные возможности – редактирование фото, дизайн и создание коллажа.

Здесь также есть шаблоны для разных целей. Рекомендуем использовать шаблоны из раздела «Объявления» – «Баннерная реклама».

Если шаблон не нужен, нажмите кнопку «Создать дизайн».
Какие опции доступны в Fotor:
- Библиотека с шаблонами, графическими элементами, изображениями и фото.
- Добавление текста: по шаблону или с собственным дизайном.
- Редактирование фона: простая заливка или изображение из библиотеки.
- Загрузка собственных элементов: фото, изображений, логотипов.
- Добавление диаграмм и графиков.
В этом конструкторе меньше опций, чем в предыдущих, но их вполне хватит для новичка. К тому же, в инструмент встроены уроки, которые подскажут начинающим, как выполнить ту или иную задачу. Основные опции бесплатны, есть платная подписка с трехдневным триальным периодом. Далее – 241.58 рублей в месяц за Fotor Pro или 549.92 рублей в месяц за Fotor Pro+.
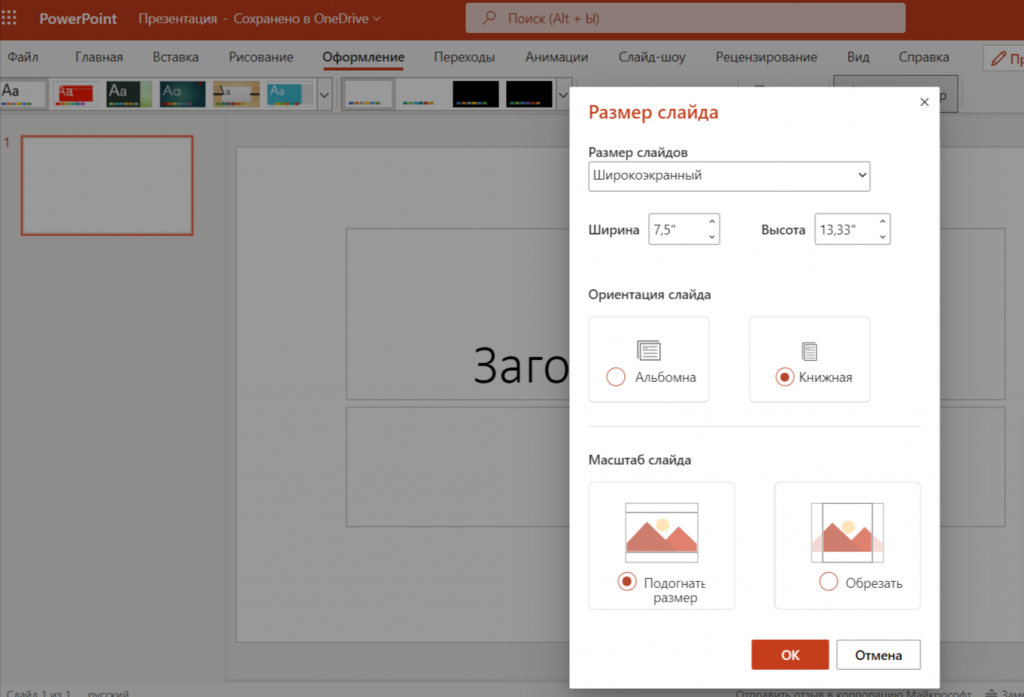
Воспользоваться PowerPoint
PowerPoint обычно используют для презентаций, но так как создавать баннеры для сайтов в нем тоже можно, рассмотрим и этот инструмент.
По сути, вы будете оформлять слайд, а потом скачаете его в формате изображения. В PowerPoint по умолчанию используется стандартный размер слайда, но его можно изменить во вкладке «Оформление» – «Размер слайда».

- Заливка.
- Рисование: карандаш, кисть, ластик, перо.
- Создание простых геометрических фигур.
- Библиотека шаблонов: можно воспользоваться уже готовым вариантом оформления и подогнать его под свои потребности.
- Добавление текста.
- Загрузка изображений.
- Перемещение элементов и изменение их размеров.
- Выделение области.
Функционал похож на тот, что есть в графических конструкторах, только слегка урезанный. Получившийся дизайн можно превратить в баннер, сохранив слайд как изображение в формате jpg.
Как сделать красивый баннер для сайта и соцсетей и что на нем разместить
Оформление объявления – поле для творчества. Но и здесь есть обязательные детали, без которых оно будет выглядеть незаконченным и не выполнит нужную функцию.
Вот они:
- Логотип. Обязательно добавьте его, чтобы продемонстрировать символику компании, показать человеку, чью рекламу он видит. Пользователь увидит логотип и в дальнейшем, сталкиваясь с вашим бизнесом онлайн или офлайн, будет проявлять больше лояльности, потому что уже встречался с ним. Обычно лого размещают в верхнем левом углу – именно оттуда начинается движение человеческого взгляда. Поэтому пользователь увидит логотип при первом взгляде на рекламу.
- Понятное УТП. Пользователь должен знать, что вы ему предлагаете. Коротко, желательно в 1–2 фразах сформулируйте коммерческое предложение. Визуальное отображение товара или услуги. Можно показать продукт таким, какой он есть, например, если вы продаете сковородки, разместить изображение этого товара. Но можно пойти менее очевидным путем: использовать метафоры, ассоциации или даже мемы. Желательно при возможности использовать графику вместо фотографий – такие креативы выглядят более свежо и лаконично. С фотографиями работать сложнее, так как на них не всегда можно красиво разместить текст, лого, фигуры и т.д, не закрыв при этом важные части изображения. Если всё же используете фото, они должны быть отличного качества, простые, без большого количества деталей, желательно с нейтральным однотонным фоном. Лучше сделать их самостоятельно, а не брать со стоков. Особенно это касается заезженных стоковых образов, например, улыбающаяся семья с детьми в рекламе ипотеки, женщина, поедающая салат, для услуг, связанных с похудением и здоровьем.
- Кнопка призыва к действию (CTA). Один из важнейших элементов, должен быть крупным и привлекающим внимание. На кнопке нужно написать, какое целевое действие ожидается от пользователя: зарегистрироваться, купить, проконсультироваться, заказать билет, воспользоваться промокодом. Призыв должен быть четким, понятным и единственным. Если призывов несколько, это может запутать человека, он не поймет, какое действие от него ожидается.
Рассмотрим несколько примеров – удачных и не очень.
Пример хорошей композиции.
Пример хорошей статичной композиции. Фигура спикера стоит строго по центру, элементы расположены симметрично и уравновешено, все смысловые блоки смотрятся целостно: расстояние между заголовком и подзаголовком в текстовом блоке меньше, чем между текстовым блоком и другими деталями. То же самое в логотипе, состоящем из двух строк – расстояние между строками небольшое, заметно меньше, чем расстояние от логотипа до других фрагментов текста.

Отсутствует визуальная иерархия, все дктали яркие, кричащие, сложно задержать внимание на чем-то одном. Используется целых четыре разных шрифта, но зачем – непонятно. Они не дополняют друг друга, а создают ощущение хаоса. Обратите внимание, как скомпонованы фото и текст: слово «Скидкой» будто давит на голову мужчине с фотографии. Не хватает воздуха, пространства, элементы липнут друг к другу.

Здесь явно была попытка поиграть со смысловыми блоками – «Изготовление, продажа, установка» и «Быстро / Качественно» оформлены одним шрифтом, а «Пластиковые», «Окна и двери» и номер телефона – другим. Однако наш глаз все равно сначала считывает текст в том порядке, в каком он расположен – сверху вниз, как мы привыкли. И получается не слишком связный набор слов. «Пластиковые окна и двери» можно было сделать заголовком и оформить более крупным шрифтом, а «Изготовление, продажа, установка. Быстро и качественно» – подзаголовком поменьше. Слишком много неоправданно ярких цветов, текст занимает чересчур много места, совсем нет воздуха – глазу негде отдохнуть.

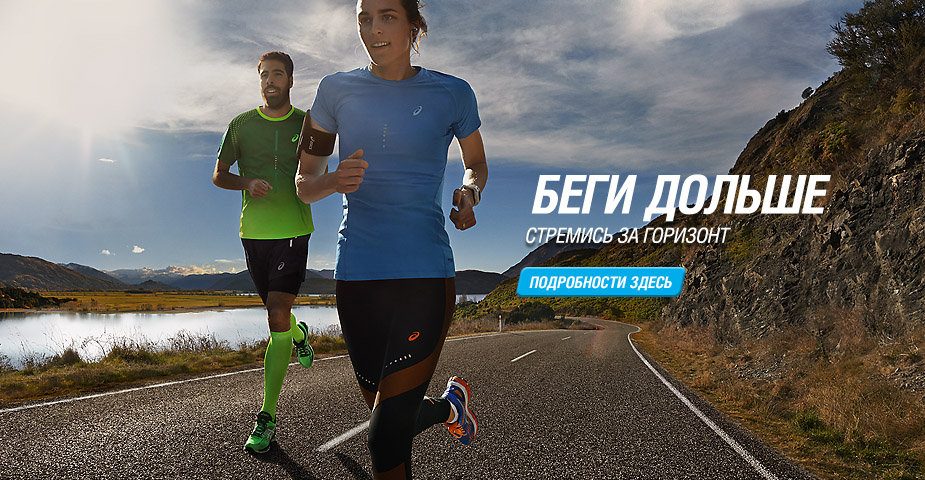
А здесь – хорошо оформленный в меру динамичный баннер. Центр композиции слегка смещен влево по направлению движения бегунов. Динамику также поддерживает извивающаяся линия дороги. При этом текст и кнопка расположены в другой части креатива, уравновешивая композицию. Обратите внимание на шрифт – он слегка наклонен вправо, будто тоже вот-вот побежит. Попробуйте такой прием со шрифтом, если хотите передать динамику.

Заключение
Баннерная реклама была и остается популярным способом привлечь внимание к компании, заявить о себе и о продукте, рассказать историю и побудить пользователя к действию. Чтобы правильно делать и оформлять красивые баннеры необязательно становиться дизайнером. Достаточно лишь простого конструктора или графического редактора, знания основ композиции, гармонично подобранных цветов – и немного фантазии.