Как оформить главную страницу сайта: теория и примеры

Основная цель главной страницы сайта
Красивая главная страница сайта мотивирует пользователя задержаться, более подробно ознакомиться с информацией, товарами, услугами. Кроме того, она за несколько секунд должна рассказать, чем вы занимаетесь, что предлагаете, почему нужно выбрать вас, а не другую компанию.
Она должна быть стильной, современной, информативной и функциональной. Неправильно подобранная цветовая гамма, отсутствие ключевой информации, некачественный визуальный контент, нечитабельный текст, устаревший дизайн могут оттолкнуть пользователя и заставить его сделать выбор в пользу конкурентов с более эстетичным оформлением.

Способы повышения конверсии главной страницы
Как добиться максимальных показателей конверсии? На любой запрос поисковые системы выдают сотни результатов. Потенциальный клиент не готов тратить много времени на просмотр каждого из вариантов, поэтому сделайте так, чтобы за 1-2 секунды было понятно, что вы предлагаете, на какую целевую аудиторию рассчитано ваше предложение. Если контент невнятный, неинформативный или изобилует лишними подробностями, большинство посетителей закрывает вкладку и переходит к другим результатам поиска.
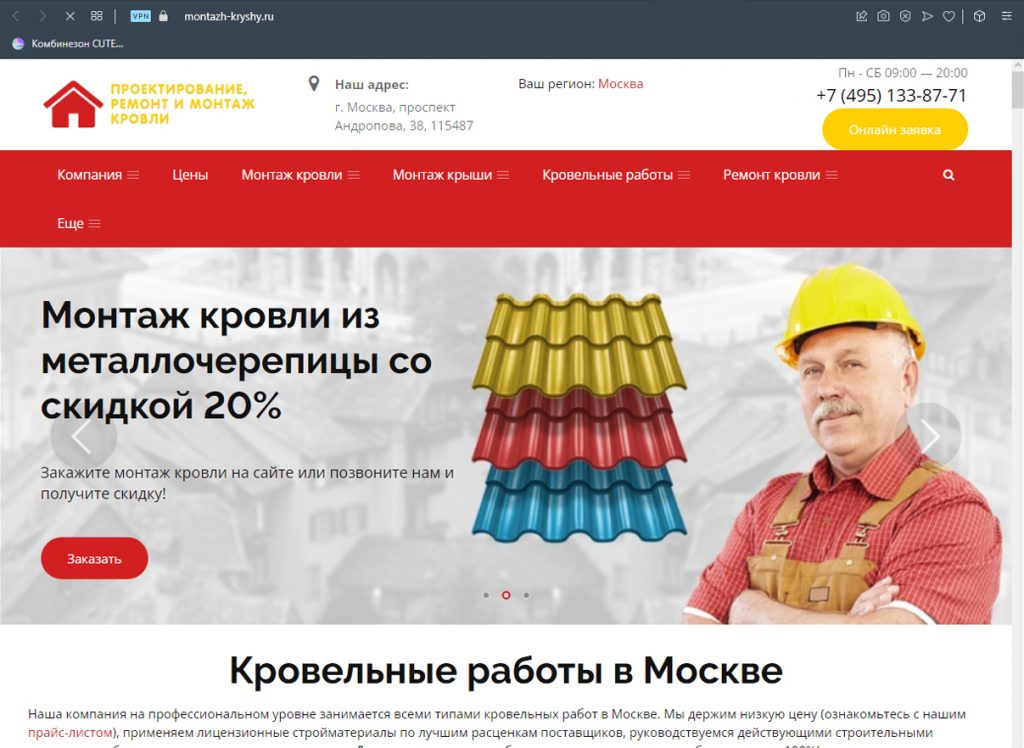
Ваше УТП должно быть лаконичным и заметным. Разместите его как можно ближе к шапке. Если человек ищет, например, производителя дизайнерской мебели или компанию, занимающуюся монтажом кровли в частных домах, он сразу должен понять, что именно это вы и предлагаете.
Не забывайте об удобной мобильной версии. Первая страница сайта должна быстро загружаться даже при небольшой скорости интернета, корректно отображаться на любых устройствах, хорошо читаться даже с небольшого экрана. Трафик со смартфонов стремительно растет с каждым годом, не теряйте клиентов из-за неудобной мобильной версии.
В конечном счете нужно, чтобы посетитель совершил целевое действие. Расположите форму отправки заявки на видном месте: предложение подписаться на обновления, получить консультацию, заказать обратный звонок. Главная должна вести к конкретным действиям, а не заставлять искать нужную опцию.


Виды главных страниц
Дизайн, компоновка, количество информации, размещение блоков зависит от специфики бизнеса. Оформление корпоративного сайта компании и интернет-магазина существенно отличаются, поскольку рассчитаны на разную целевую аудиторию, отличаются по функционалу.
При оформлении начальной страницы интернет-магазина не забывайте о возрасте целевой аудитории. Если вы продаете стильную молодежную одежду, то посетители с первого взгляда должны понять, что здесь можно купить именно такие товары, а не консервативные вещи для аудитории 40+.
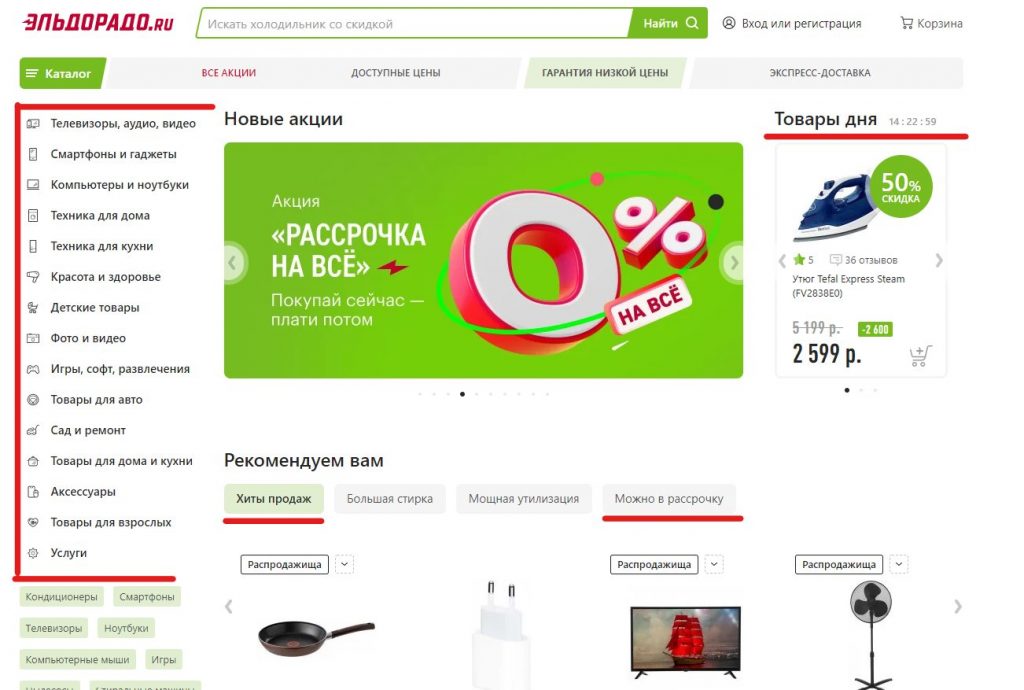
Ключевой элемент интернет-магазина – каталог товаров. В лучших примерах ссылки на категории товаров не нужно искать, они сразу бросаются в глаза. Это можно реализовать с помощью горизонтального либо бокового меню, а также отдельных блоков с категориями товаров.




Главная страница сайта услуг
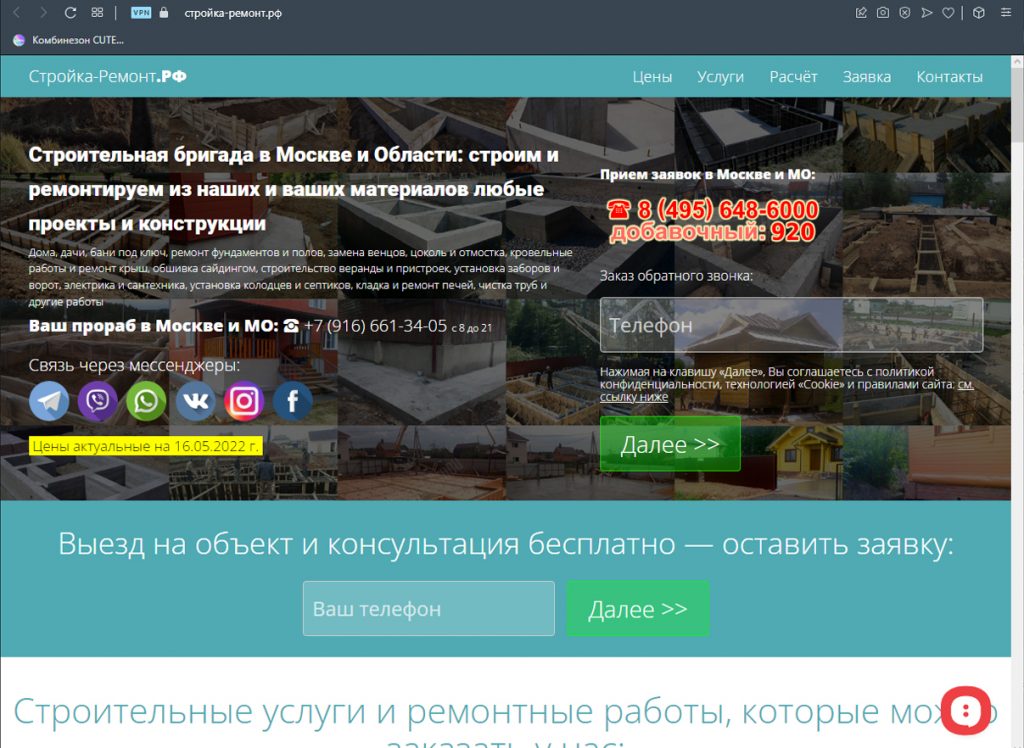
Первое, что нужно показать посетителям – какие именно услуги вы предлагаете, в каких регионах работаете, если это не онлайн-услуги. Кратко опишите их и сделайте ссылки на подробное описание. Это позволит потенциальному клиенту выбрать то, что его интересует. Можно указать точные цены, ценовой диапазон или стоимость минимального пакета услуг.
Как создать главную страницу сайта, чтобы она вызывала доверие? Опишите, как вы работаете, можно поэтапно, в виде схемы, какие даете гарантии. Также познакомьте своих будущих клиентов с реализованными проектами, которыми гордитесь, известными компаниями или людьми, с которыми сотрудничали.
Еще можно разместить несколько отзывов довольных клиентов. Это подчеркнет, что вам доверяют, а услуги востребованы.


Главная страница сайта продукта
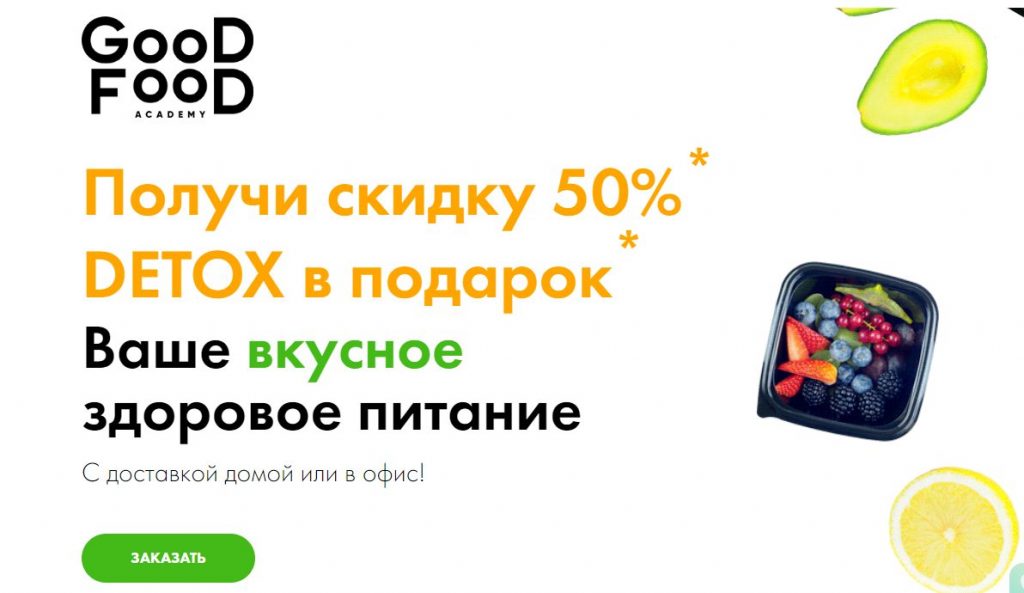
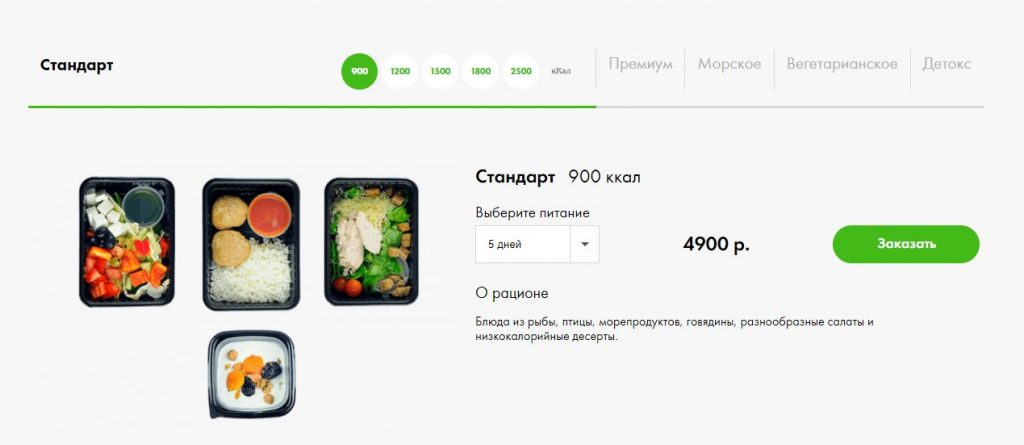
Для продуктов в большинстве случаев создают лендинги. Их цель – продажа или отправка посетителем заявки. Как правильно оформить landing page, чтобы она продавала?
Начните с вашего уникального торгового предложения. С первых секунд нужно убедить клиента в качестве товара, сообщить о скидке, выгодной цене, дополнительных услугах и т.д.
Расскажите о преимуществах товара. Если его несколько видов или предлагаются разные цветовые решения, расскажите об ассортименте. Также можно добавить блок с отзывами над футером с ответами на популярные вопросы.
Обязательный элемент лендингов – призыв к действию, например, форма для заявки о расчете цены услуг, подписка, кнопка купить по акционной цене прямо сейчас, заказать обратный звонок. Их может быть несколько, например, три, если лендинг-пейдж состоит из 7-8 блоков.


Что должно быть на любой главной странице сайта
Не стоит игнорировать обязательные элементы, которые позволяют привлечь покупателя. Нужно собрать все элементы и оформить их так, чтобы получит конверсионную страницу, способную обрабатывать большое количество входящего трафика.
Заголовки, подзаголовки и текст
Наверху целесообразно расположить емкий заголовок, дающий информацию о товаре, услуге, сфере деятельности компании. Он позволит покупателю всего за несколько секунд понять, что здесь ему предлагают интересный товар или услугу.
Также необходим текст, рассказывающий о компании, товарах, услугах, преимуществах. В него нужно обязательно включать элементы форматирования: списки, подзаголовки.



Контактные данные, формы обратной связи
В шапке сайта нужно указать контакты, ссылки на соцсети, мессенджеры. Желательно делать это в виде активных ссылок, чтобы пользователь в один клик мог позвонить, написать сообщение или посетить соцсети.
Форма обратной связи должна быть на видном месте, чтобы посетитель, желающий написать сообщение или заказать обратный звонок, мог сделать это, не тратя время на поиск.

Строка поиска
Если вы хотите сделать главную функциональной, добавьте строку поиска. С ее помощью можно быстро и просто найти нужный товар, услугу или информацию. Если с одной или несколькими товарами и услугами, можно обойтись без этой функции.

Кнопки «вход» и «регистрация»
Если предусмотрена возможность зарегистрироваться, кнопки должны быть на видном месте, чтобы в любой момент можно было авторизоваться или перейти к форме регистрации. Если некоторые возможности ограничены для незарегистрированных пользователей, лучше реализовать форму входа в виде всплывающего окна.

Призыв к действию и возможность легко выполнить действия
То, что должно быть на главной странице сайта – это призыв к совершению конкретного действия. Можно предложить оставить свой адрес электронной почты для рассылки, зарегистрироваться на семинар, оставить заявку на расчет стоимости, заказать обратный звонок, купить товар со скидкой.



Удобный и понятный дизайн
Как оформить начальную страницу правильно? Дизайн должен быть современным и привлекательным, но не стоит забывать о таком понятии, как юзабилити. Непонятный, недружественный интерфейс, множество интерактивных элементов, всплывающих окон, избыток графических блоков, мешающих воспринимать информацию и совершать целевые действия, отталкивают посетителей.



Простой и запоминающийся логотип
На сайте обязательно должен быть хорошо виден логотип компании. Это нужно для имиджа и узнаваемости. Он должен быть уникальным, запоминающимся и лаконичным. Лучше всего разместить его в шапке.



Правильная навигация
Обязательное требование – наличие меню, если страниц несколько. Оно должно располагаться в видном месте и быть функциональным, в том числе и на мобильных устройствах. Обычно меню располагают в шапке или в боковой колонке.
Название пунктов меню должно быть кратким и понятным, Пользователь должен четко понимать, какую информацию он найдет, кликнув по одному из них.




Шапка с логотипом и футер с технической информацией
Шапка и футер – неотъемлемые элементы любого интернет ресурса. Как мы уже говорили, в шапке следует разместить лого и контакты. В футере содержится информация о правах собственности, важные ссылки и значки соцсетей.




Хорошая цветовая гамма главной
Для оформления обычно выбирают не больше 2-3 цветов. Они должны сочетаться с логотипом и соответствовать фирменному стилю. Именно цвет формирует первое впечатление. Не перегружайте дизайн, пусть будет ощущение свободного пространства.
Графика и мультимедиа
Качественные, уникальные фото, видеоролики, анимация, инфографика сделают контент более наглядным. Для привлечения внимания в верхней части можно разместить яркий баннер с информацией о скидках, специальных предложениях, новых поступлениях и других выгодах. Или видео на первом экране в качестве использовать в качестве подложки для текста о позиционировании.


Что может быть на главной и не будет лишним
О том, что разместить на главной странице сайта обязательно, мы уже поговорили. Теперь обсудим, какие дополнительные элементы можно разместить, чтобы сделать портал максимально привлекательным, дружественным и информативным.
Вот блоки, которые можно увидеть в хороших примерах:
- наши преимущества;
- выгоды сотрудничества с нами;
- портфолио;
- кейсы;
- наши клиенты;
- видеопрезентации;
- гарантии;
- факты;
- новости;
- калькулятор стоимости услуг;
- лид-формы и чат;
- отзывы;
- схема проезда.


Что нужно убрать с главной
Всегда присутствует соблазн разместить как можно больше информации. В таком случае интерфейс получается перегруженным, сложным для восприятия. Клиент ничего еще не знает о вас, поэтому не готов в первые секунды читать большие объемы текста, просматривать многочисленные графики и видеоролики. Сконцентрируйтесь на самом важном для клиента. Это позволит расположить к себе пользователя и мотивировать перейти в другие разделы.
Еще одна ошибка – большое количество виджетов, слайдеров, видеороликов. Во-первых, такой объем информации долго загружается на мобильных устройствах, во-вторых, её избыток мешает воспринимать основные моменты.
Описывать преимущества нужно на языке, максимально близком клиенту. Говоря о своих сильных сторонах, нужно акцентировать не на собственном превосходстве, а на том, какие проблемы посетителя вы моете решить.
Визуальное оформление должно быть современным. Сегодня в тренде лаконичность, минималистичность. Сделать ресурс узнаваемым можно благодаря уникальным фото товаров и работ, логотипа, грамотного использования фирменных цветов.

Оптимизация для мобильных устройств
Трафик со смартфонов во многих нишах превышает посещаемость с ПК. Как сделать главную страницу сайта, удобную для мобильных устройств?
Если в десктопной версии большое количество картинок, в мобильной версии часть можно убрать, если они мешают скорости загрузки. Не всегда есть возможность подключиться к wi-fi, а скорость мобильного интернета может оказаться недостаточно.
Что касается меню, оно должно быть довольно крупным, это необходимо для комфортной навигации. Лучше делать меню в виде выпадающего списка. Оно должно быть доступно в любом разделе.
Удачные образцы имеют адаптивный дизайн, поэтому корректно отображаются на всех гаджетах, имеют достаточно крупный, приятный для чтения шрифт, быстро загружаются, четко разделены на блоки.
Как сделать домашнюю страницу лучше
Если пользователи заходят на ваш ресурс, но, спустя несколько секунд покидают его, это сигнал – что-то не так.
- Посмотрите ресурсы конкурентов. Возможно, их порталы выглядят современно, а ваш дизайн был в моде 10 лет назад. Идите в ногу со временем, ведь устаревшее не внушает доверия, такие решения свидетельствуют далеко не в пользу компании. Если интерфейс сделан 5-10 лет назад, скорее всего, нужно сделать редизайн.
- Откройте первый экран, посмотрите на него и задайте себе вопрос: можно ли без прокрутки и чтения за несколько секунд понять общую суть предложения? Если нет, нужна доработка. Как правило, посетители переходят сразу по нескольким ссылкам из поиска, беглым взглядом оценивают, соответствует ли информация их ожиданиям. Невнятные и нетематические вкладки сразу закрываются.
- Не много ли текста? Длинные статьи без списков, подзаголовков, картинок, посетитель читать еще не готов. Он ничего не знает о вас, поэтому не будет тратить драгоценное время. Изложение информации должно быть тезисным, важное нужно выделять с помощью визуальных элементов. Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше.
- Если время просмотра превышает несколько секунд, но нет совершения целевых действий, задумайтесь о том, насколько легко эти действия совершить. Посетитель не должен искать, как ему оставить заявку, ему нужно это предложить, причем на видном месте. Сама форма заявки должна быть максимально лаконичной, не заставляйте заполнять множество полей с данными, это не всегда удобно, особенно для пользователей мобильных устройств.
- Уделите внимание техническим нюансам. Все ссылки должны работать, скорость загрузки должна быть минимальной, в текстах не должно быть ошибок и опечаток. Также проверьте правильность контактной информации.
Примеры хороших главных страниц интернет-магазинов, сайтов продуктов и услуг
Посмотрим на примеры успешных интернет-магазинов. Какие-то решения, возможно, пригодятся и вам. Мы взяли небольшое количество примеров, конечно, их гораздо больше.
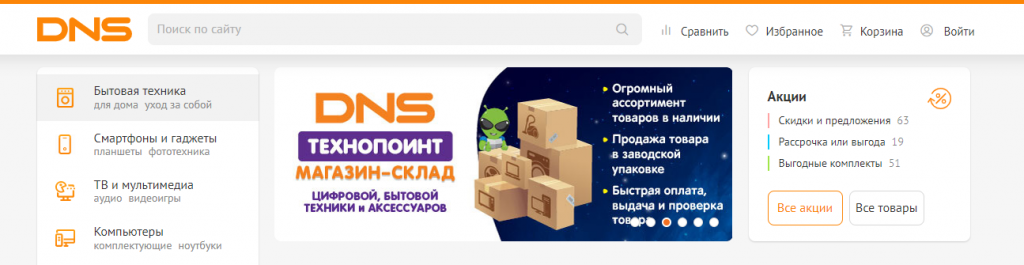
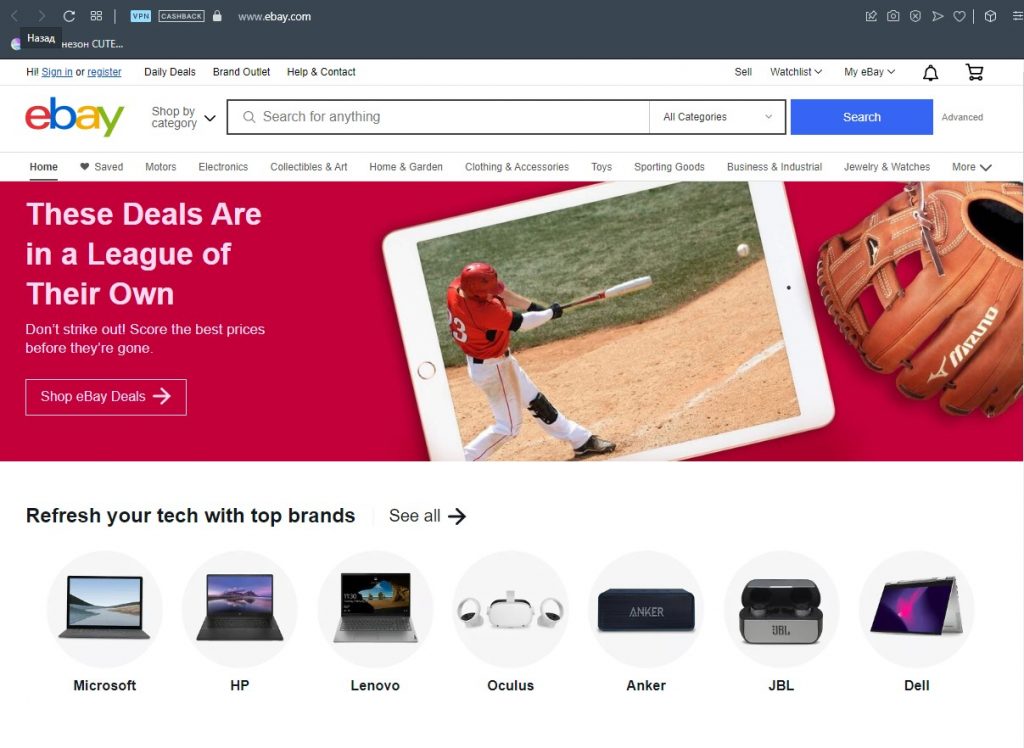
Тема: маркетплейс
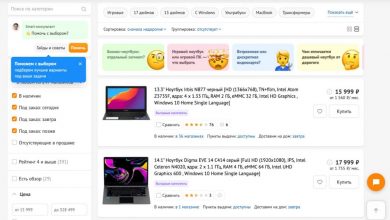
Этот всемирно известный ресурс является ярким примером минималистичного подхода и функциональности. Он не перегружен лишними элементами, при этом подробно рассказывает об ассортименте и открывает широкие возможности навигации. В шапке расположена панель для поиска по категориям, что крайне важно для торговых площадок с таким большим числом товаров. В качестве графического элемента используется баннер с интерактивной кнопкой, являющейся призывом к действию.

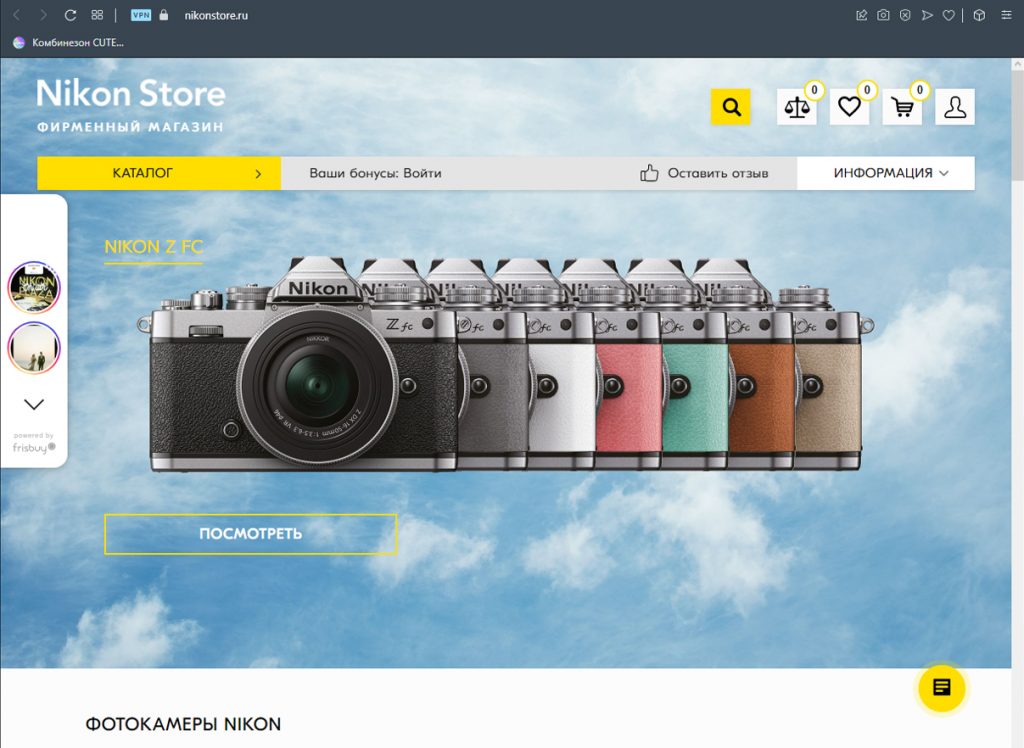
Тема: фототехника
Интерфейс выглядит стильно и современно, моментально дает понять, что пользователь попал в магазин фототехники Nikon. Сразу привлекает взгляд баннер с актуальной моделью, с которой продавец предлагает ознакомиться более подробно. В шапке есть поиск, а также крупные иконки, позволяющие авторизироваться, просмотреть корзину, добавить товар в избранное или в сравнение. Также представлены актуальные модели фототехники. Фирменным желтым цветом выделен вход в каталог.

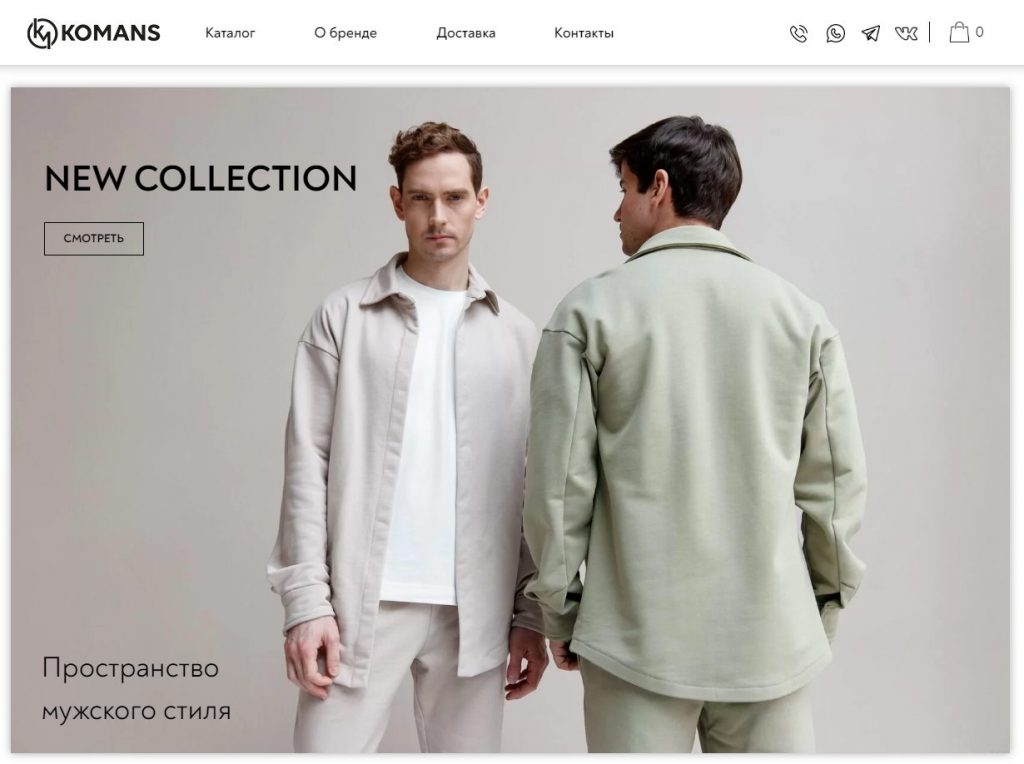
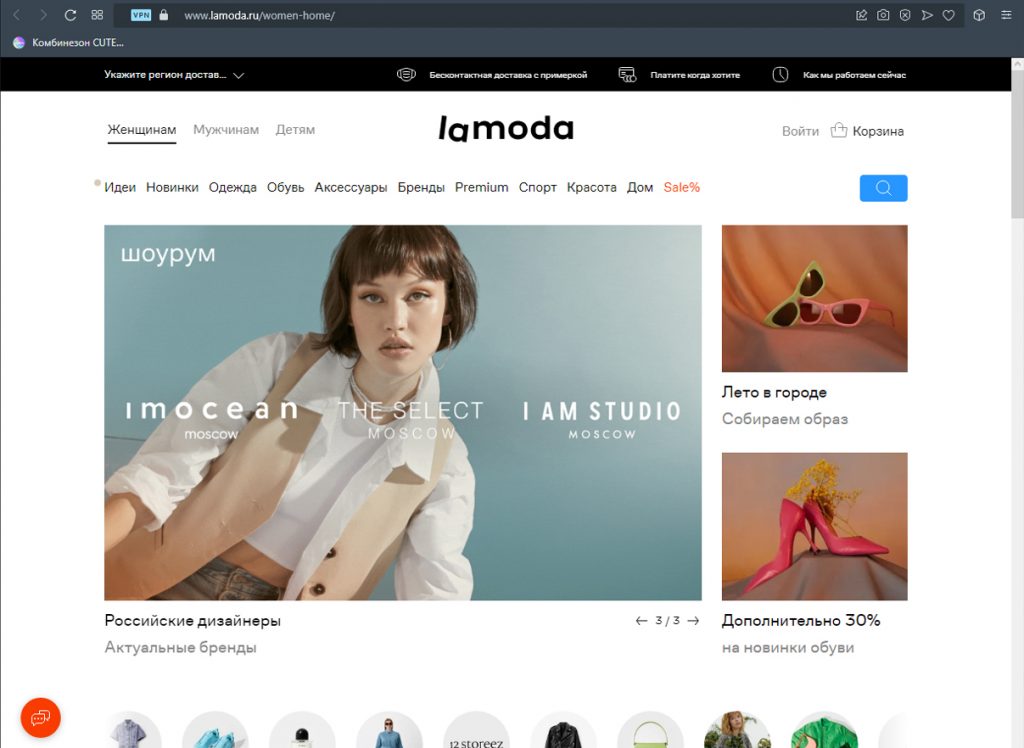
Тема: одежда / обувь
Ещё один пример современного минималистичного дизайна. Главная страница не впечатляет яркими цветами, но нейтральный фон позволяет сделать акцент на фото с одеждой, а также баннере с информацией о скидках и акциях. Используются картинки с категориями товаров, кликнув на которые, можно перейти к интересующему разделу.

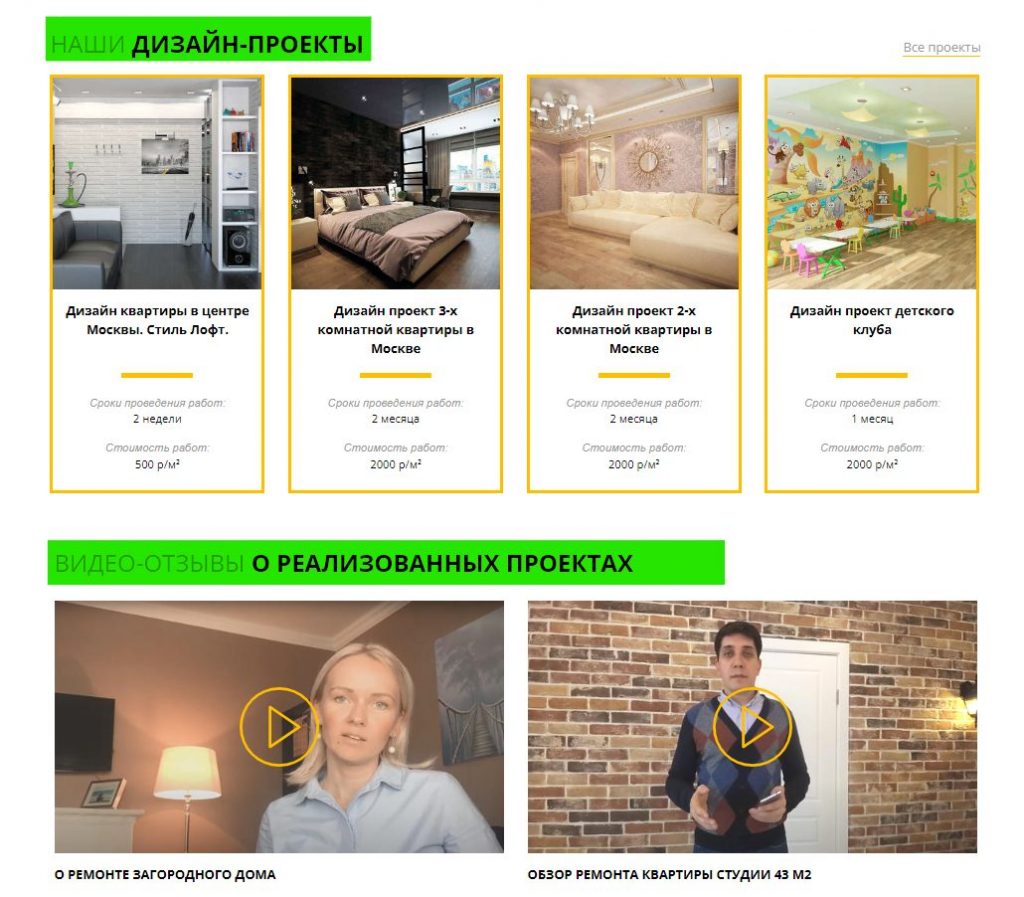
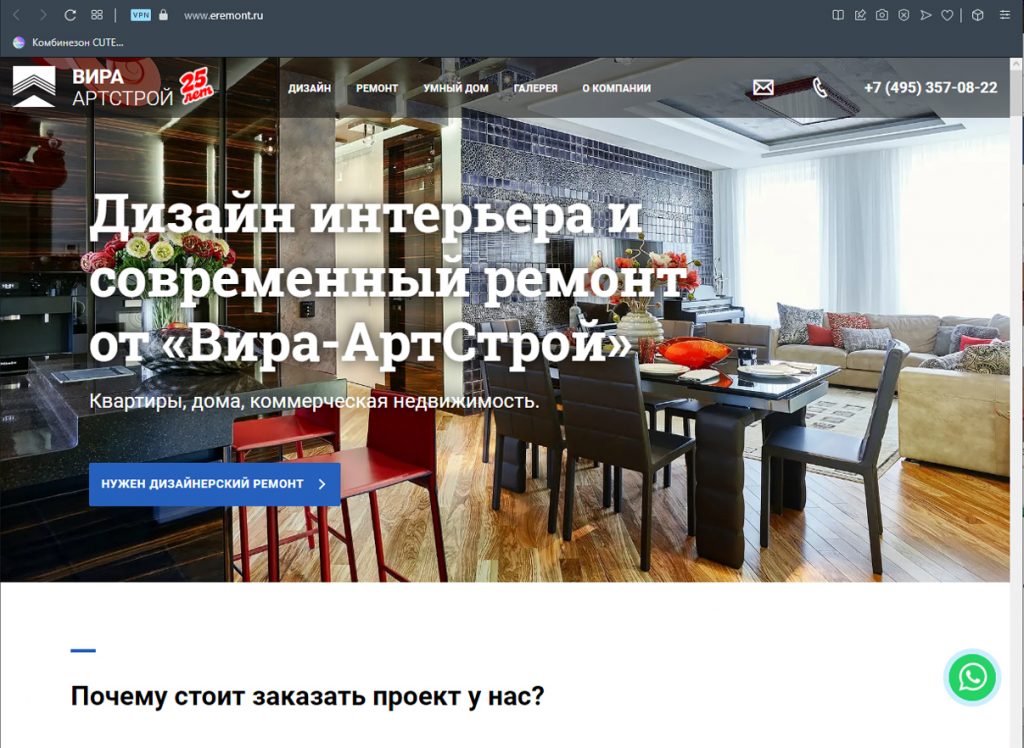
Тема: оформление интерьеров
Здесь приведена информация об опыте работы, наградах и сертификатах, основных услугах, скидках. Также есть калькулятор расчета стоимости дизайнерского ремонта. Повысить доверие помогают отзывы известных личностей, а также видеопрезентации готовых ремонтов.

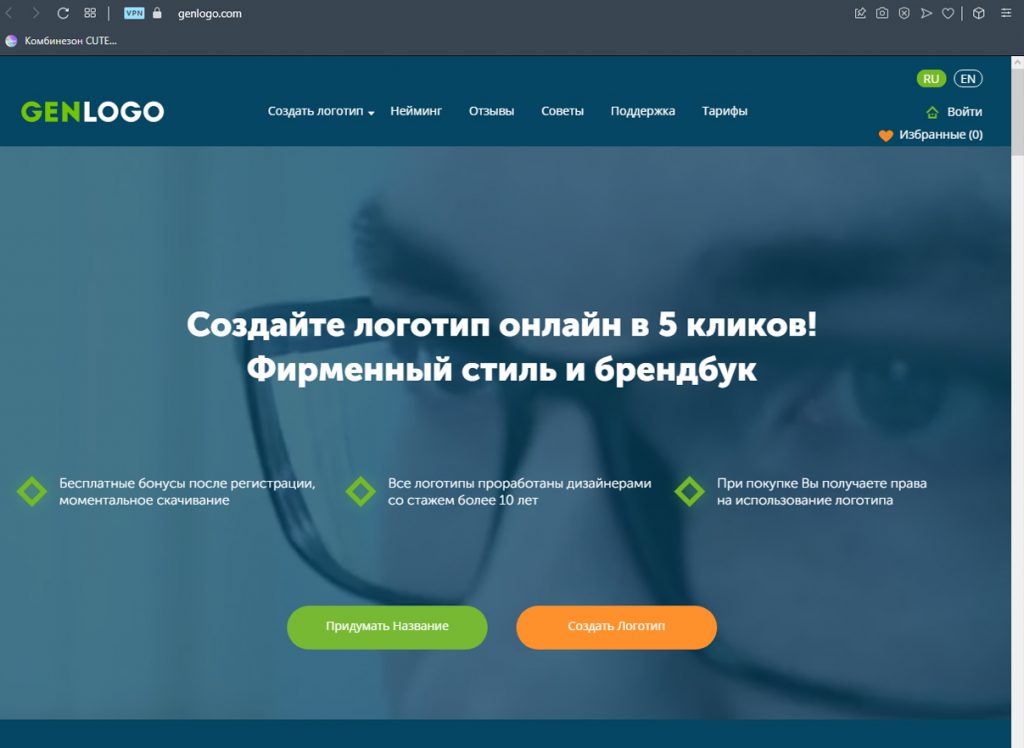
Тема: студия дизайна
Как оформить главную сайта творческой направленности? Примером может служить ресурс для онлайн разработки логотипов и фирменного стиля. Баннер презентует услугу, а также предлагает перейти к сотрудничеству, совершив целевые действия. Ниже приведена подробная схема работы, которая пошагово ведет потенциального клиента через все этапы сотрудничества. Также имеется несколько информационных блоков, в которых объясняется, почему лучше заказать услугу именно здесь.

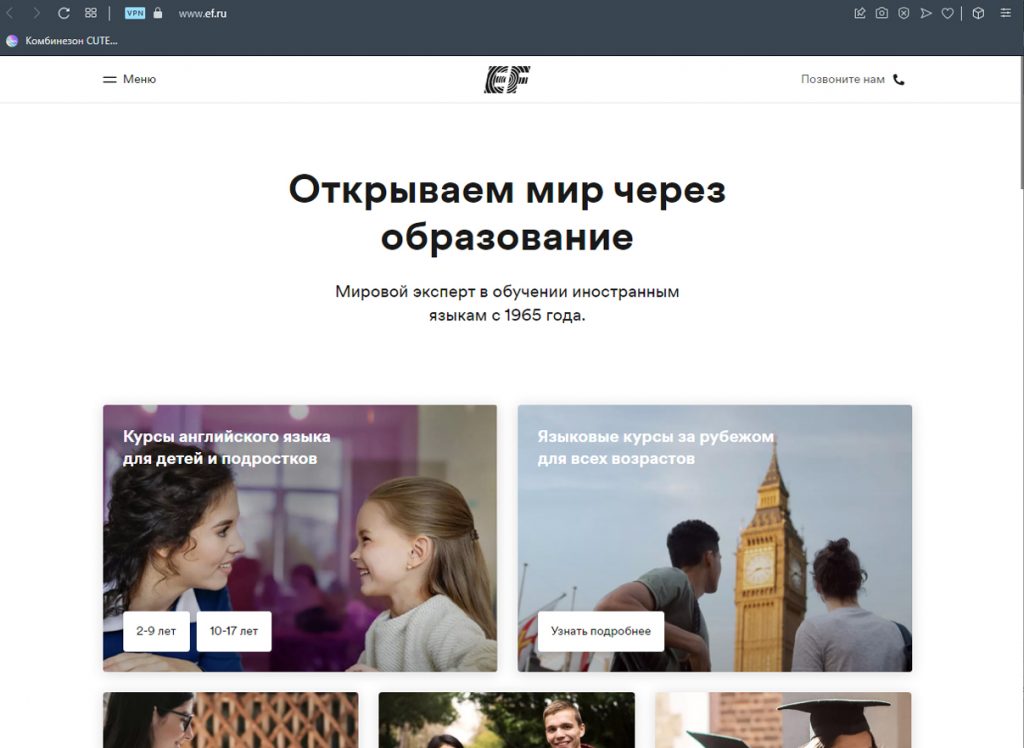
Тема: языковая школа
Эта языковая школа существует много лет, но дизайн их интернет визитки свежий, современный. Сразу видно, что компания работает и следит за своим имиджем. Шаблон очень простой, без множества цветов, анимации, иконок. Вверху разместился монохромный логотип, а также вход в меню. Практически весь контент посвящен перечню курсов английского языка для любых возрастов. Кликнув по картинке, можно получить полную информацию о выбранной программе. Что такое главная страница сайта? Это указатель пути к основной информации. Данный ресурс демонстрирует это на 100%.

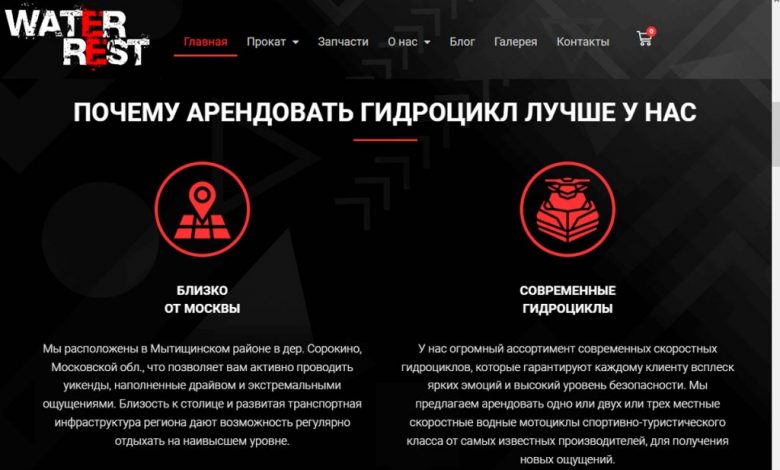
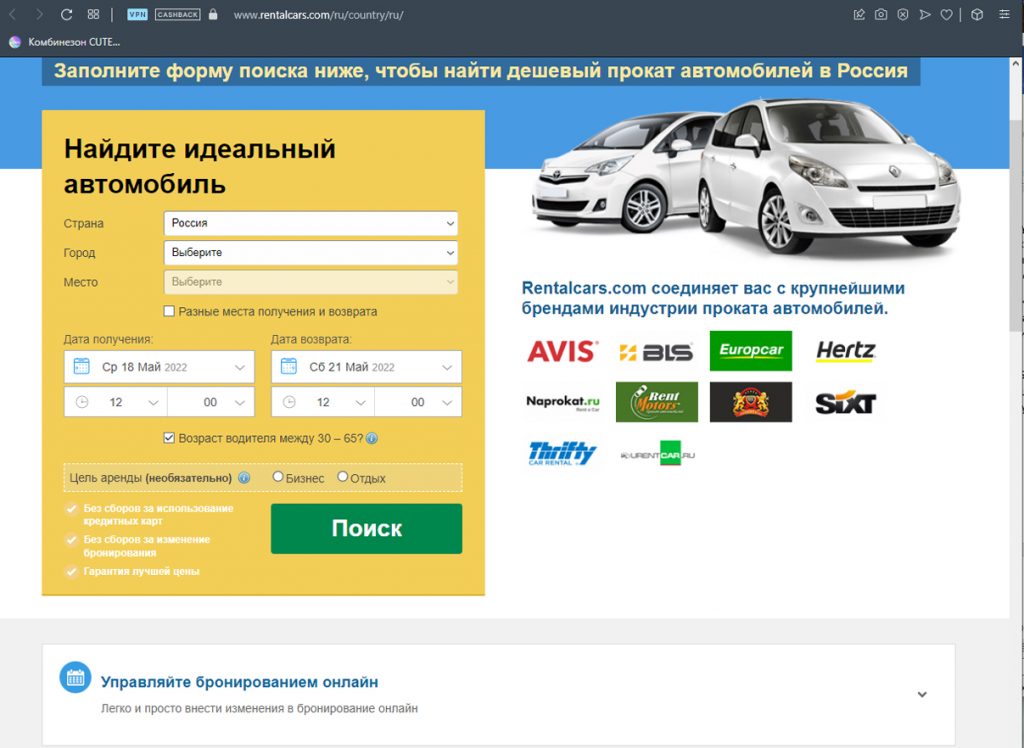
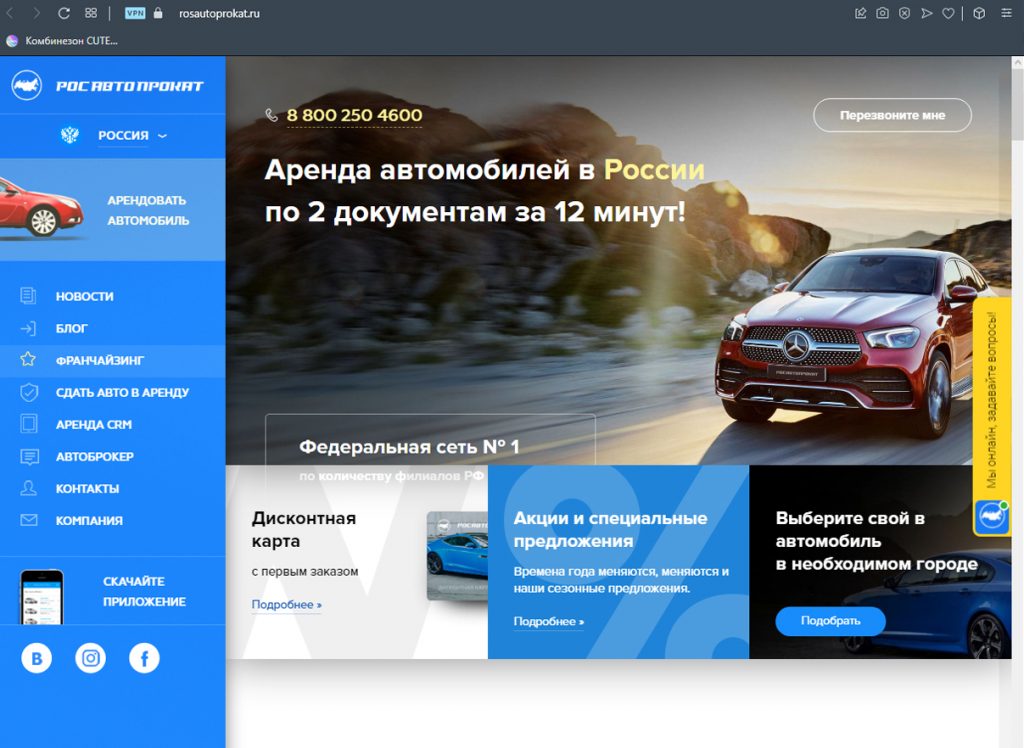
Тема: прокат авто
Что важно для человека, желающего арендовать автомобиль? Минимум документов и времени! Именно эти преимущества и встречают потенциального клиента. Ниже расположены фото доступных автомобилей и стоимость аренды. Меню вынесено на боковую панель, отличается простотой восприятия и лаконичностью. Желающим пользоваться услугой со смартфона предлагают скачать мобильное приложение.

Подведем итог
Для чего нужна главная страница сайта? Конечно же, для привлечения посетителей, их мотивации воспользоваться услугой или купить товар. В процессе ее создания нужно помнить, что это не просто красивая картинка, а мощный инструмент продаж, который должен за руку вести посетителя к совершению целевого действия. Учитывая высокую конкуренцию в большинстве отраслей, нужно проанализировать конкурентов и сделать лучше, чем у них.
В виде тезисов подведем итог и определим ключевые моменты, которые помогут повысить конверсию:
- современный дизайн;
- заметное, понятное клиенту УТП;
- презентация товаров и услуг;
- наличие контактной информации и форм обратной связи;
- перечисление преимуществ;
- качественный визуальный контент;
- наличие удобных функций, например, калькуляторов.
Что по содержанию? Кратко, но при этом четко следует описывать услугу, указывать название компании, ее род деятельности. Посетитель увидит название во вкладке браузера, если оно составлено правильно, вероятность того, что он случайно покинет ресурс, минимальна.