77 бесплатных инструментов для графического оформления сайта

Важный момент в создании имиджа бизнеса — графическое оформление сайта. Даже если веб-мастер не развивает бренд, на сайте все равно есть изображение, выполняющее роль логотипа — хотя бы чтобы вести по клику на главную.
Мы составили подборку бесплатных или условно бесплатных сервисов для работы с графикой и дизайном на сайте. Сначала собрали большой список, а потом решили удалить явных аутсайдеров и оставили только сайты, достойные внимания. Такие сервисы все равно не могут конкурировать с хорошим дизайнером, но зато позволяют сэкономить деньги и время на первых порах.
В статье:
-
Создание логотипов
-
Графические редакторы для изображений
-
Оптимизация картинок и gif
-
Дизайн сайта
-
Фотостоки
-
Бесплатные иконки
-
Подбор цветов
-
Подбор шрифтов
Инструменты для создания логотипа
Canva — простой редактор для создания логотипов, листовок, баннеров для соцсетей, редактирования изображений и других элементов. Есть бесплатный режим использования с ограниченным выбором элементов для дизайна, и расширенный платный.
GraphicSprings — простые лого можно собирать из разных тематических клипартов и элементов. Скачать готовый файл можно платно от $19.99.

Logoshi — вводите название и слоган по желанию, выбираете цветовую гамму, а инструмент предлагает варианты. Лучше справляется с латиницей. Скачивание стоит $5 или $20 в зависимости от нужных форматов.

Logogarden — конструктор логотипов с помощью готовых клипартов и текста. В маленьком размере картинку можно скачать бесплатно, а пакет с большими размерами и правами на товарный знак стоит $12.

Logomaster — русскоязычный сервис для полуавтоматического конструирования логотипов. Скачать можно платно — 1400 рублей базовый большой файл для размещения в сети, дороже — файлы больше, подходящие, к примеру, для печати, несколько вариантов лого и прочие бонусы.

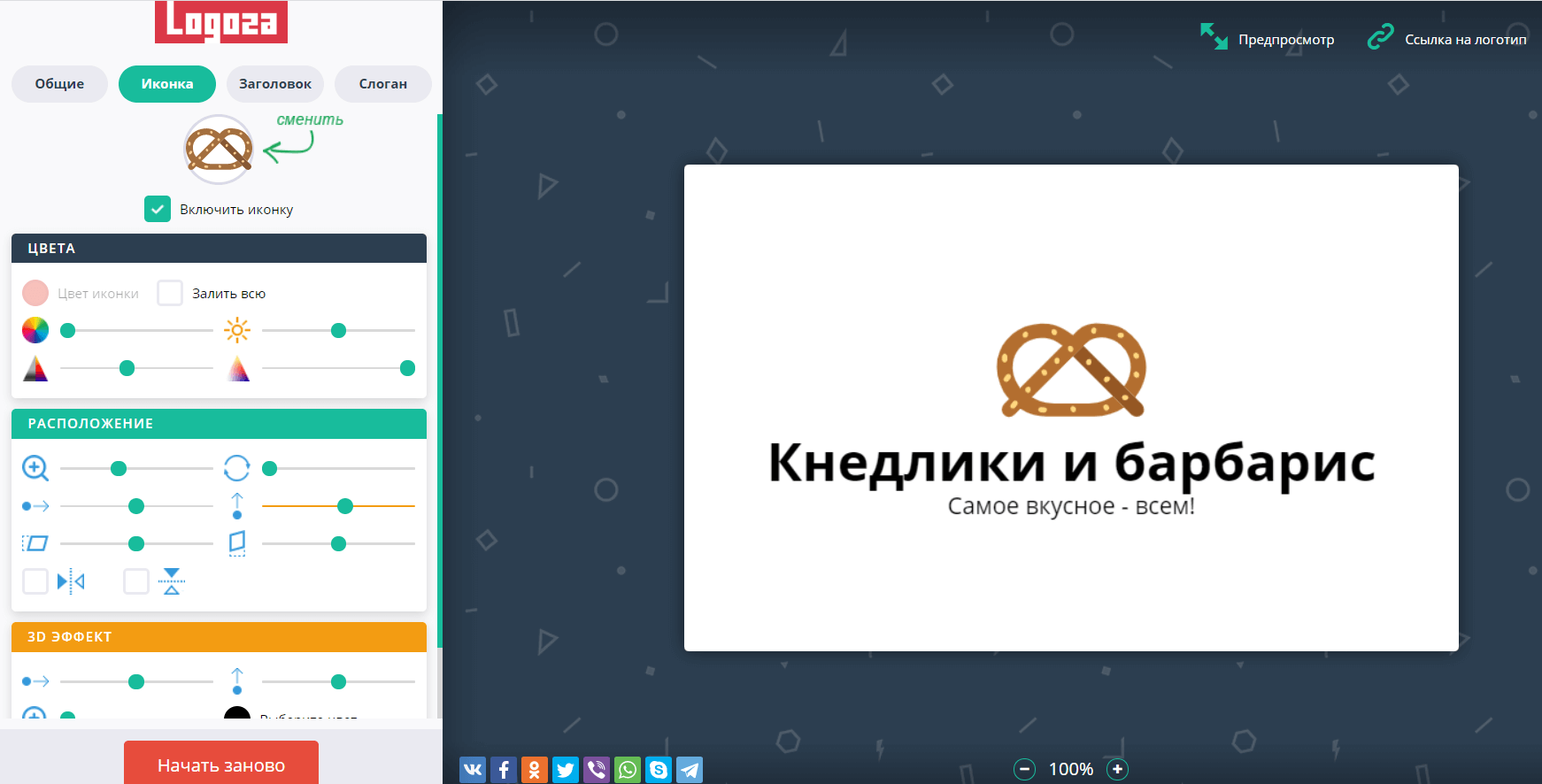
Logoza — русскоязычный сервис для создания лого с помощью большого выбора цветных и графичных клипартов. Скачать PNG можно бесплатно, полный набор с PNG в хорошем качестве с прозрачностью, фавиконом для сайта, PDF-документом, мокапом и файлом шрифта стоит 250 рублей.

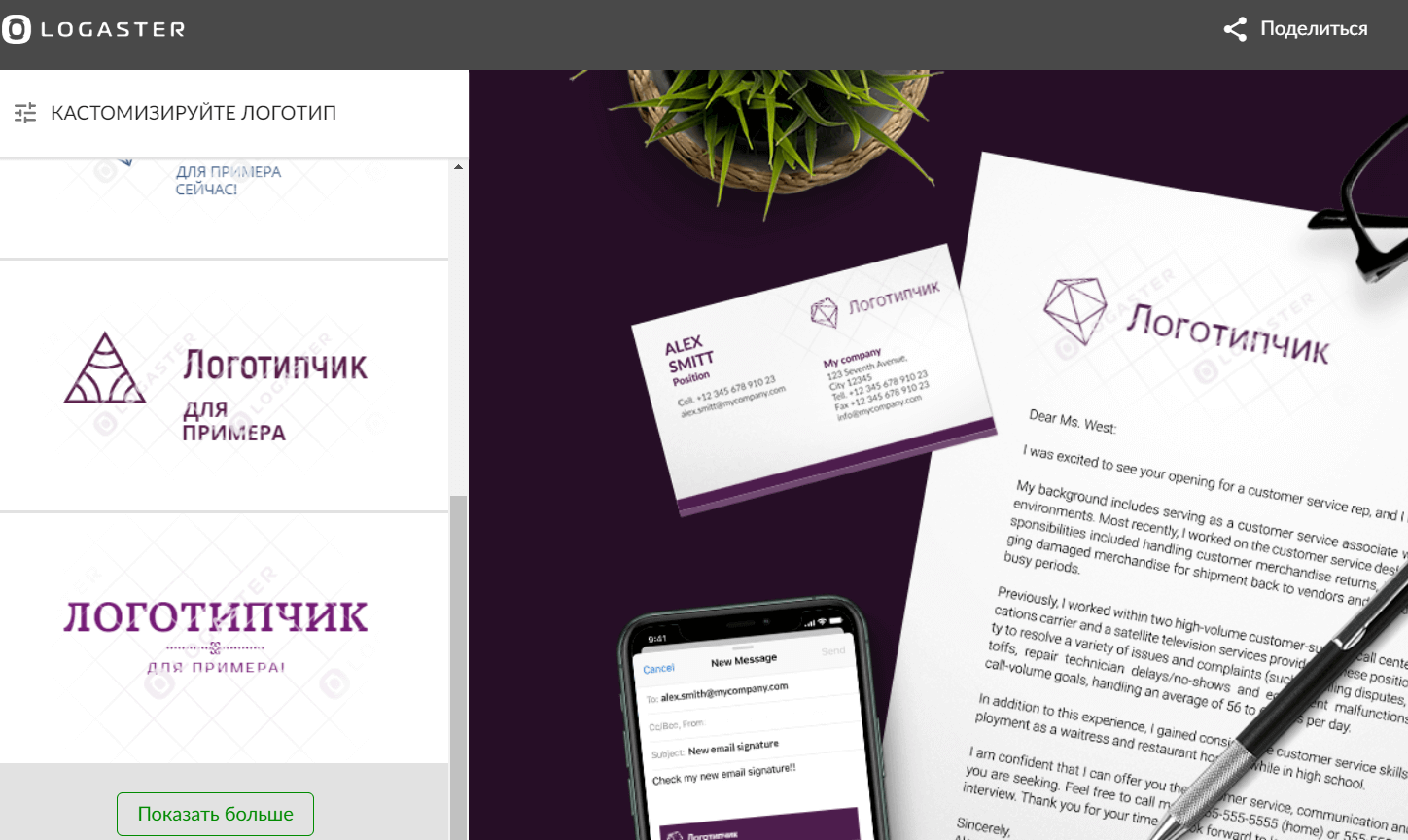
Logaster — быстрое создание логотипов от отечественного разработчика, есть первичные настройки с выбором вида логотипа, тематики и цветовой гаммы. маленький можно скачать бесплатно, большие файлы только по платным тарифам от 599 рублей.

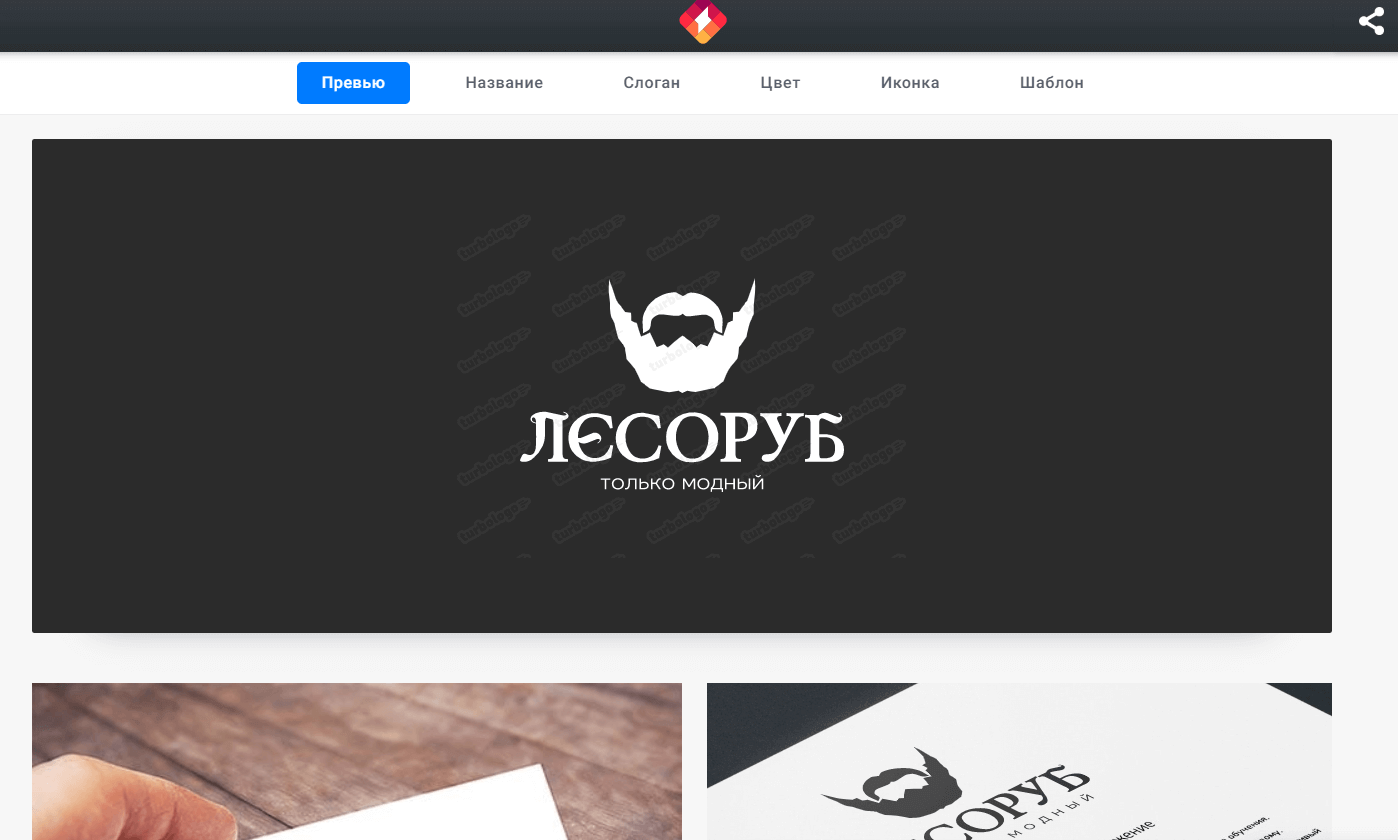
Turbologo — русскоязычный конструктор логотипов с предварительными настройками и выбором из готовых вариантов. Купить большой файл будет стоить 790 рублей.

Renderforest — похожий конструктор лого, предлагает немного вариантов, но довольно красивых, их можно слегка доработать под себя. Небольшой файл для некоммерческого использования можно скачать бесплатно, платные тарифы с большими файлами и лицензией начинаются от 499 рублей.

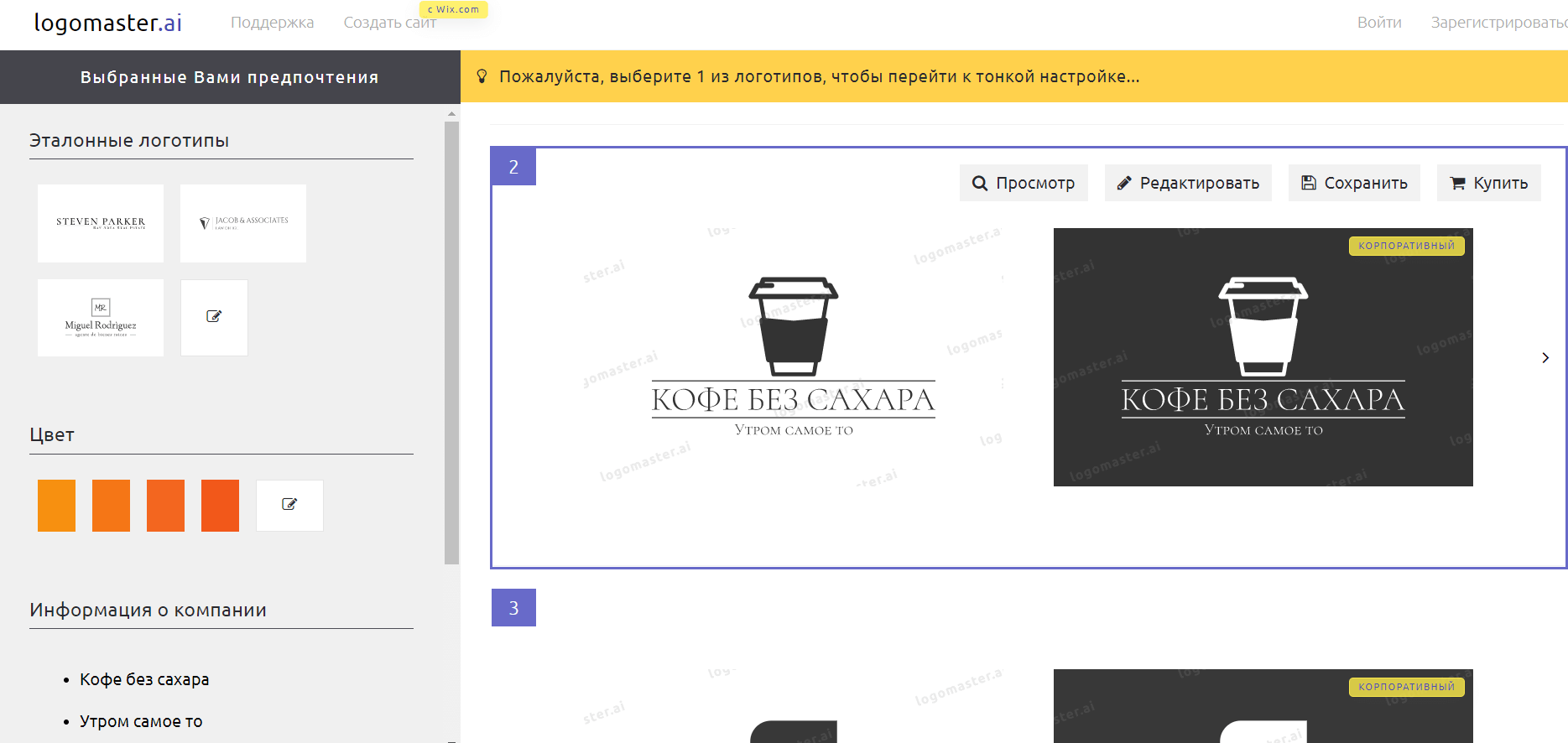
Logo maker от Wix — конструктор от платформы для создания сайтов, позволяет настроить рекомендации по тематике и предпочтениям, выбрать готовый лого и отредактировать его. Бесплатного тарифа нет, пакет файлов в высоком разрешении с правами на использование стоит 1500 рублей, есть спецтарифы для тех, кто собирается делать сайт на Wix.

Logomakr — сервис с возможностью составить логотип из клипартов и текста. Маленький файл скачать можно бесплатно, пакет больших с лицензией стоит $19.

Onlinelogomaker — конструктор без готовых решений, делать логотип можно с нуля с помощью комбинирования и изменений клипартов и текста. С кириллицей работать не умеет. Готовый логотип для коммерческого использования можно скачать за 29$, маленький для некоммерческого бесплатно.

Tailorbrands — сервис для автоматизированного создания логотипов по простым пользовательским настройкам: можно выбрать цвет и тип готового изображения. Тарифы с подпиской на месяц начинаются от $9.99.

Графические редакторы для изображений и инфографики
Canva — позволяет редактировать изображения для соцсетей, делать инфографику, флаеры, сторисы и другие элементы. Есть бесплатный и платный расширенный режимы.
Easel.ly — создание инфографик с нуля или на основе шаблонов и коллекции иконок.
Pixlr — фоторедактор прямо в браузере позволяет кадрировать изображения, вырезать фон, работать с цветами и накладывать эффекты.
Sumopaint — похожий онлайн-инструмент для редактирования изображений без Photoshop.
Fotor — редактор изображений со стандартными функциями, дополнительно есть несколько бьюти-инструментов для обработки кожи, наложения макияжа.
Online-fotoshop — простой редактор изображений онлайн, можно кадрировать, делать цветокоррекцию, объединять изображения и накладывать фильтры.
Online-image-editor — бесплатный стандартный редактор, который ко всему прочему работает с gif.
Editor.pho — фоторедактор с функциями ретуши лица и быстрой коррекции изображений.
PixBuilder Studio — редактор растровой графики, позволяющий создавать и web-графику.
Social Image Resizer Tool — кадрирование изображений для социальных сетей.
Meme Generator, Iloveimg, Risovach, Mr-mem, 1001mem — генераторы мемов онлайн.
Сервисы для оптимизации и сжатия изображений и gif
TinyJPG | TinyPNG — инструмент для сжатия изображений в формате PNG и JPEG.
Compressor — позволяет сжать JPEG, PNG, GIF и SVG-файлы с уменьшением объема до 90%.
Compressnow — сжатие изображений с пользовательскими настройками процента сжатия.
Kraken — оптимизирует изображения с потерями и без потерь, чтобы повысить скорость работы сайта.
OptimiZilla — позволяет сжимать изображения пачками.
Image Optimizer — изменяет размер, сжимает и оптимизирует изображения.
Imagify — еще один инструмент для сжатия картинок бесплатно.
Ezgif — сервис для редактирования анимаций позволяет сжимать, уменьшать, обрезать и делать гифки из картинок.
Сервисы для дизайна сайта
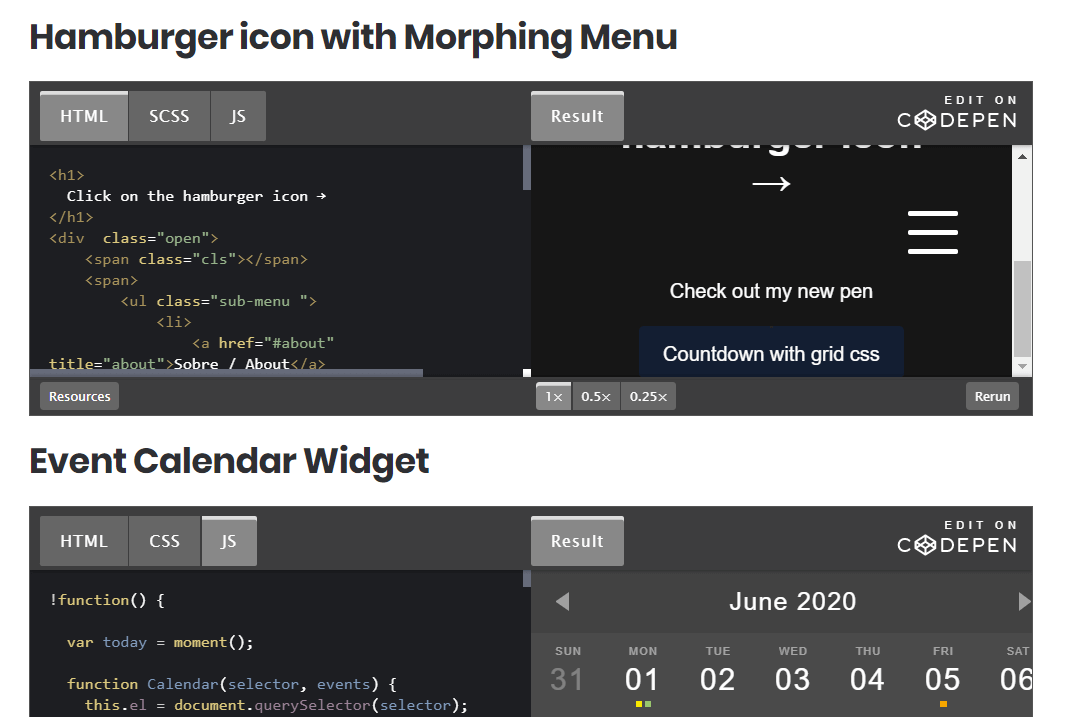
Подборка CSS-элементов — несколько интересных решения для навигации и дизайна: кнопок, меню, календарей, комментариев и прочего, рядом с элементом есть код для копирования.

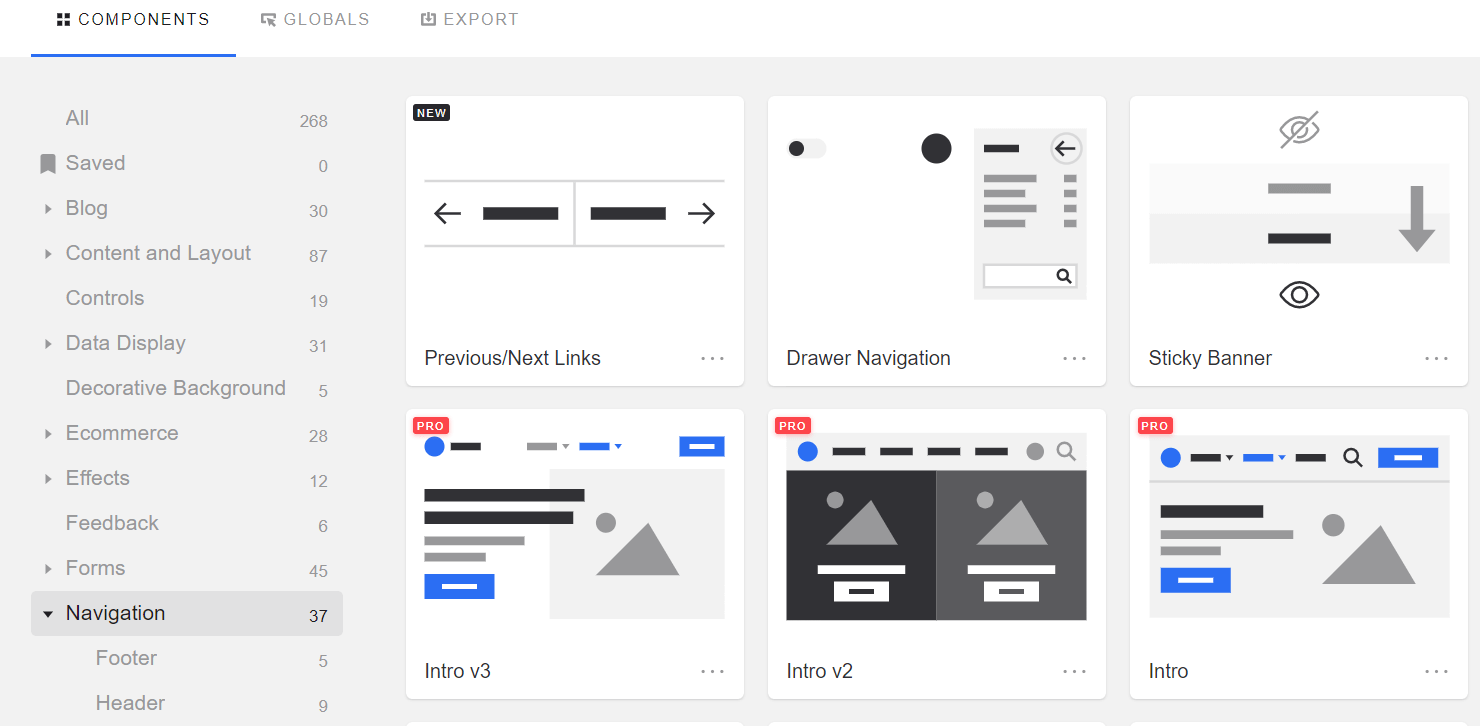
CodyHouse Framework — библиотека интерфейсных компонентов HTML, CSS, JavaScript, позволяют настроить фон, кнопки, навигацию и другие функции. Все адаптированы под мобильные. Можно скопировать код CSS, HTML или JS.

Freebbble — бесплатные элементы дизайна из Dribbble: иконки, мокапы, паттерны, кнопки, шрифты.

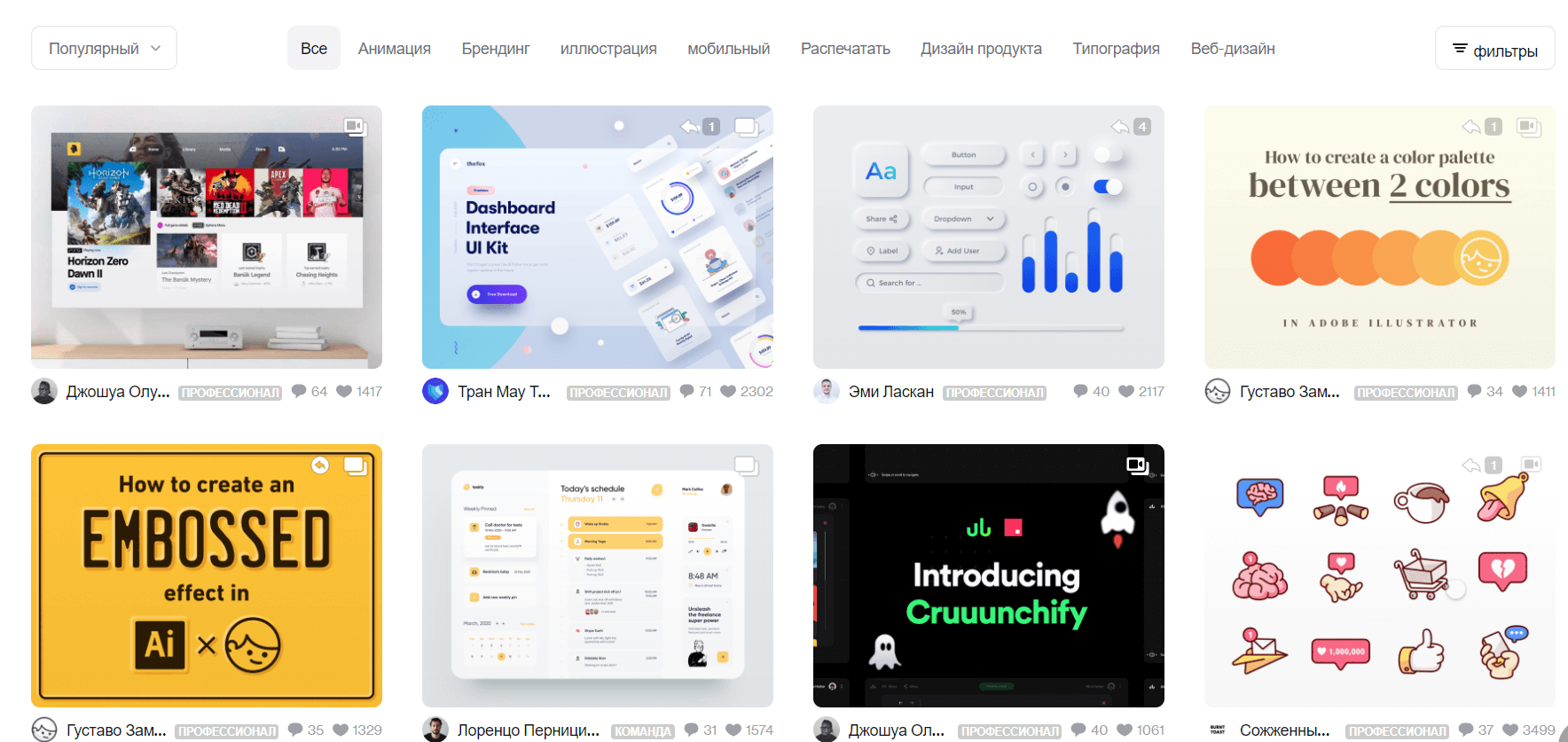
Dribbble — тоже подборки бесплатных элементов для дизайна: иконок, меню, персонажей, мокапов и других.

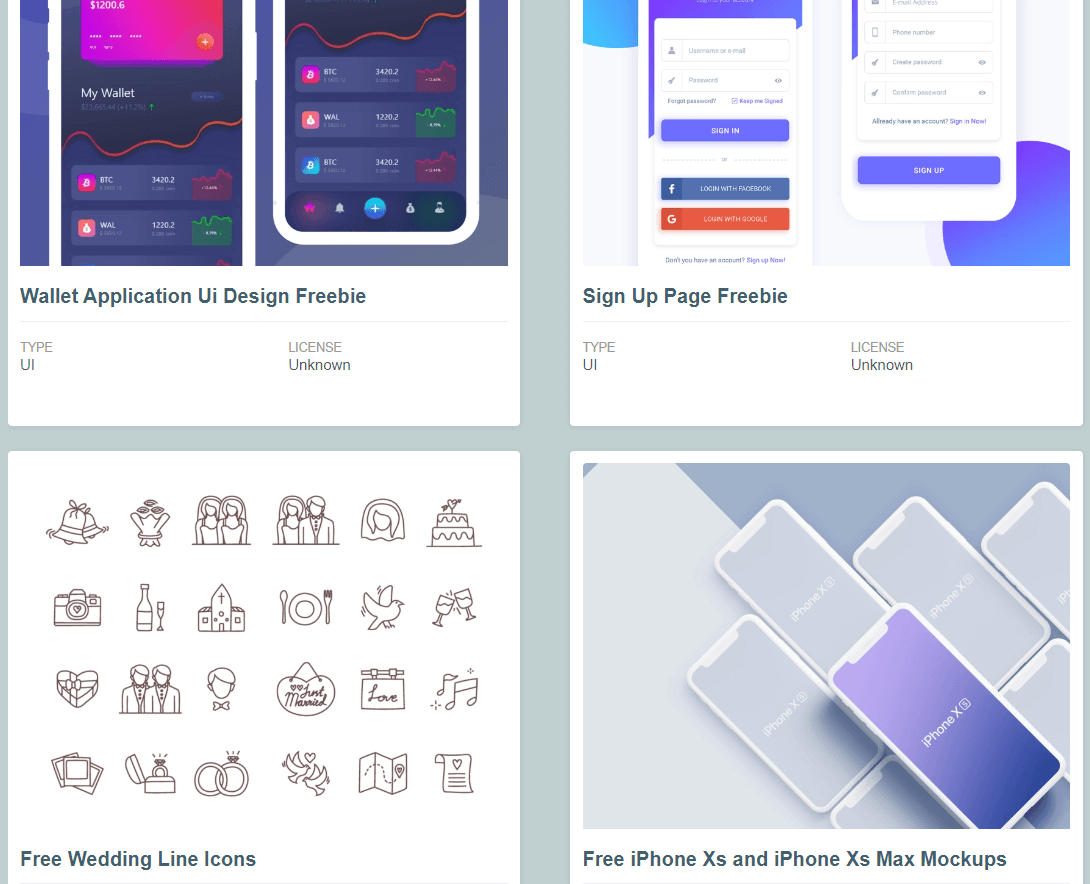
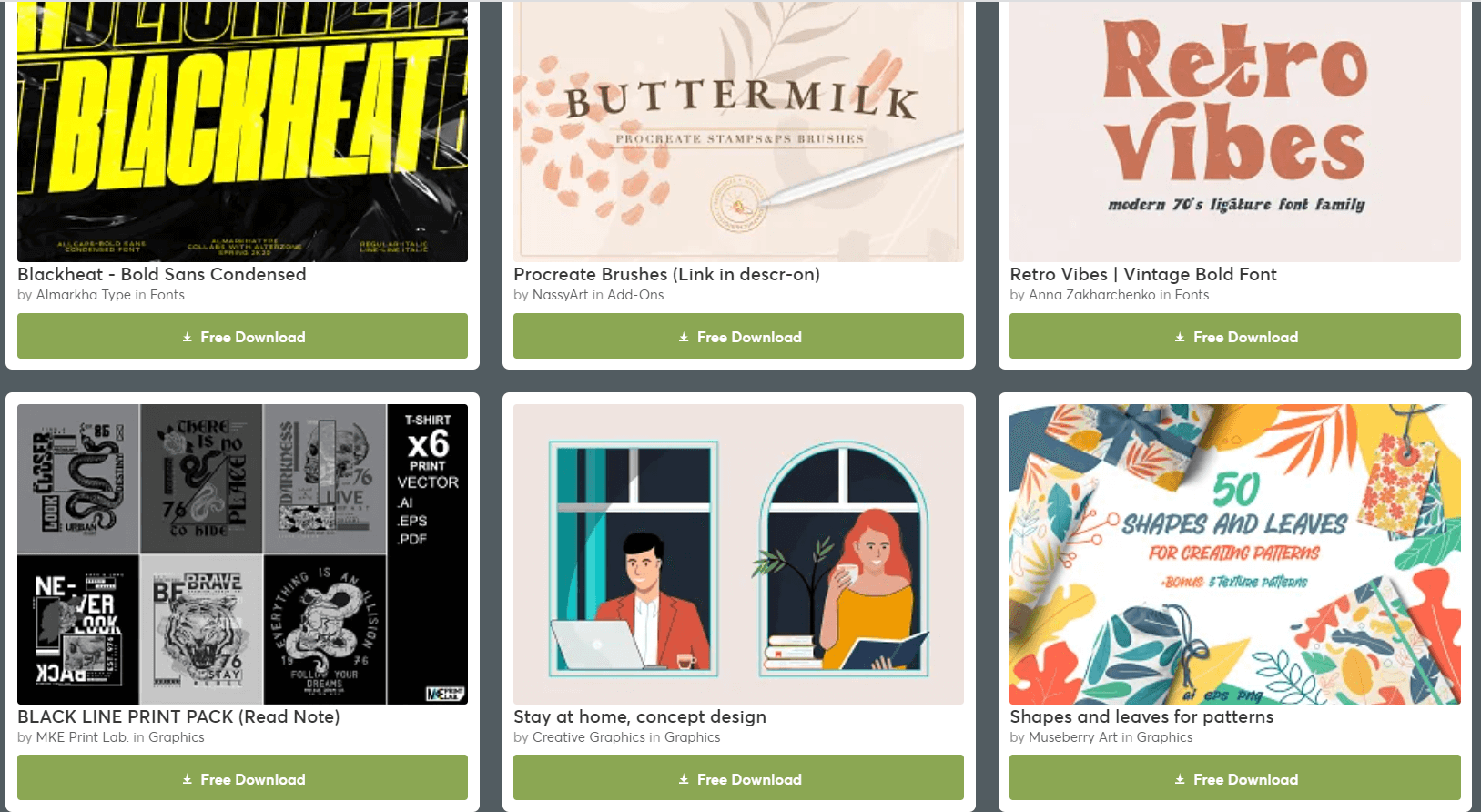
Free Section of Creative Market — пополнение набора бесплатных работ каждый понедельник.

Фотостоки
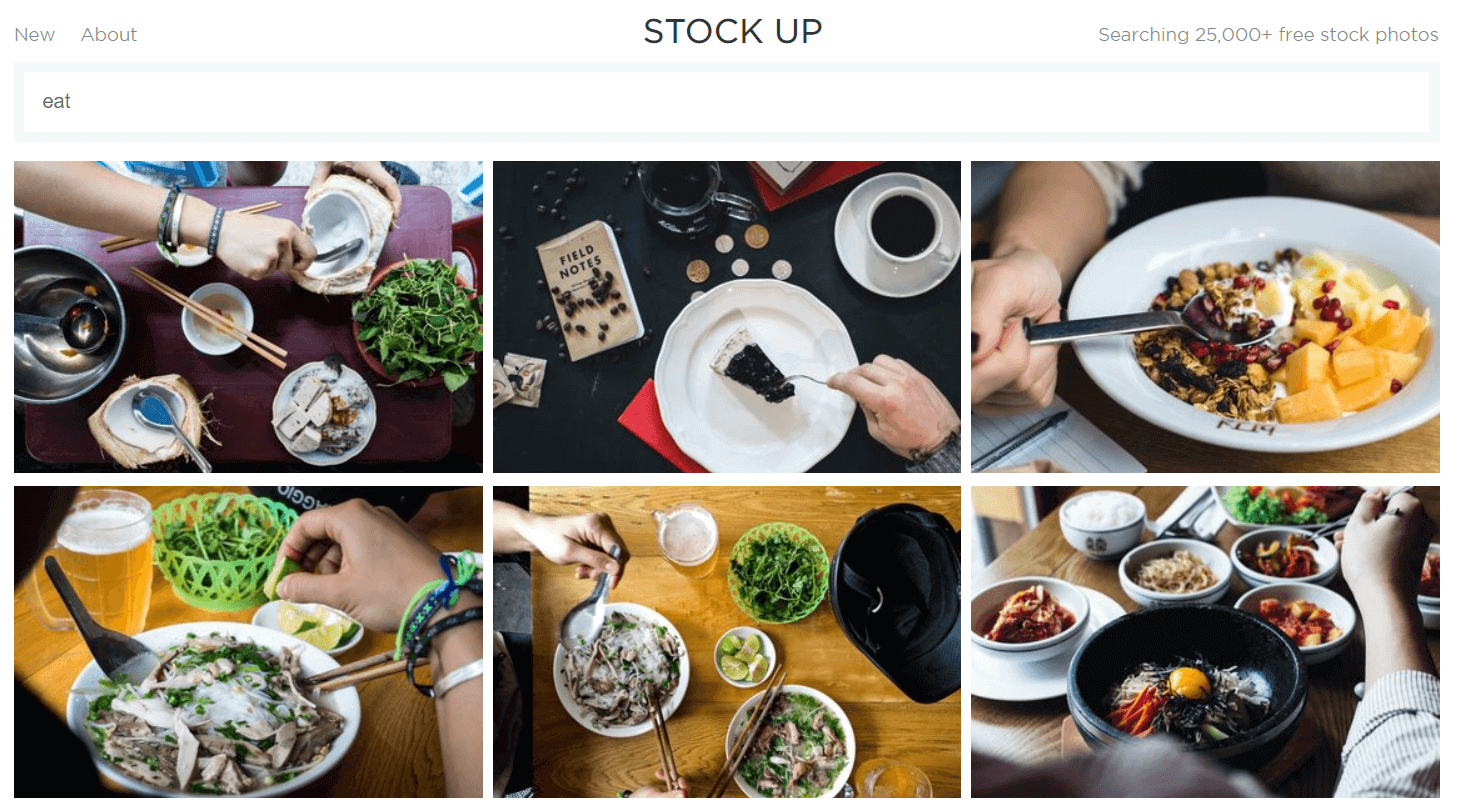
Stock Up — стоковые фото с разных сайтов собраны в одном месте.

Pexels — красочные бесплатные фото на одном ресурсе.

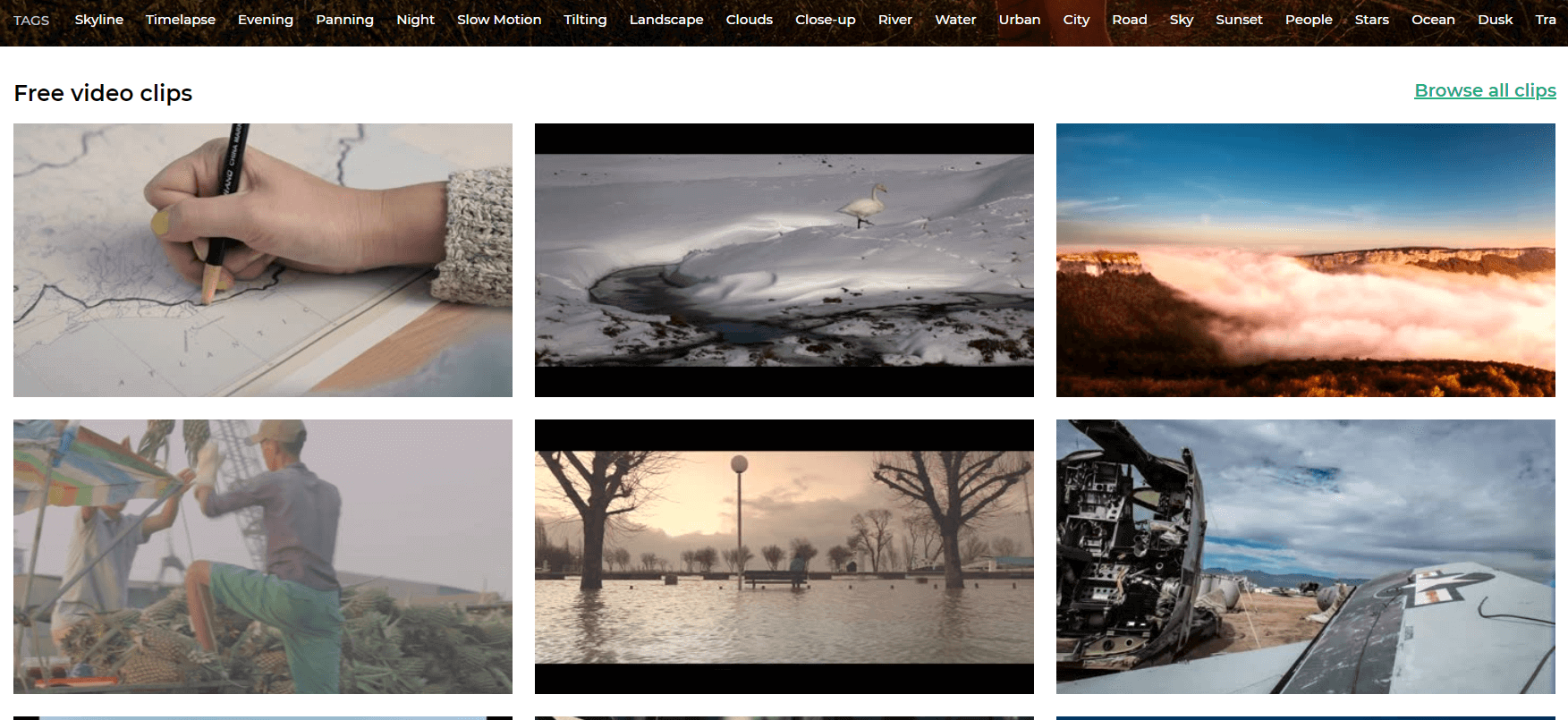
Mazwai — хорошая подборка не только фото, но и видеоклипов и футажей.

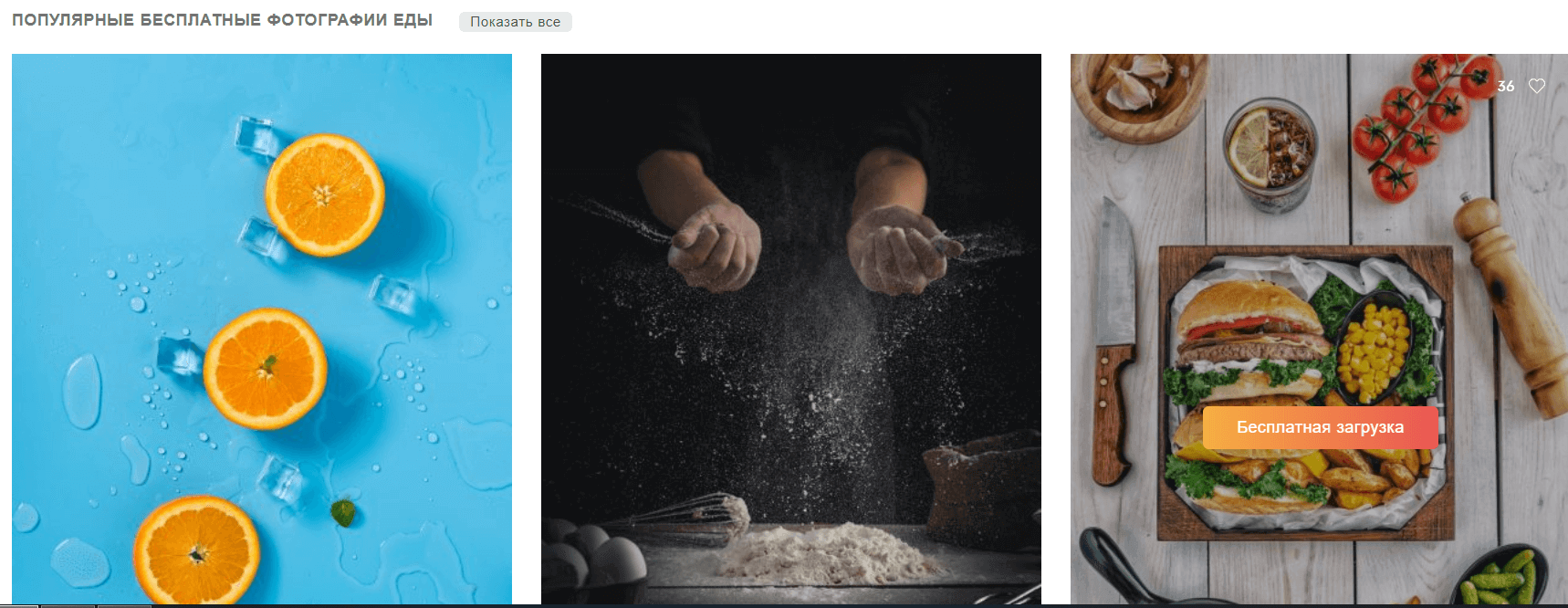
Foodie’s Feed — бесплатные фото еды в хорошем качестве.

All The Free Stock — стоковые изображения, иллюстрации, иконки и видео.

Jéshoots — стильные фото с бесплатной лицензией.

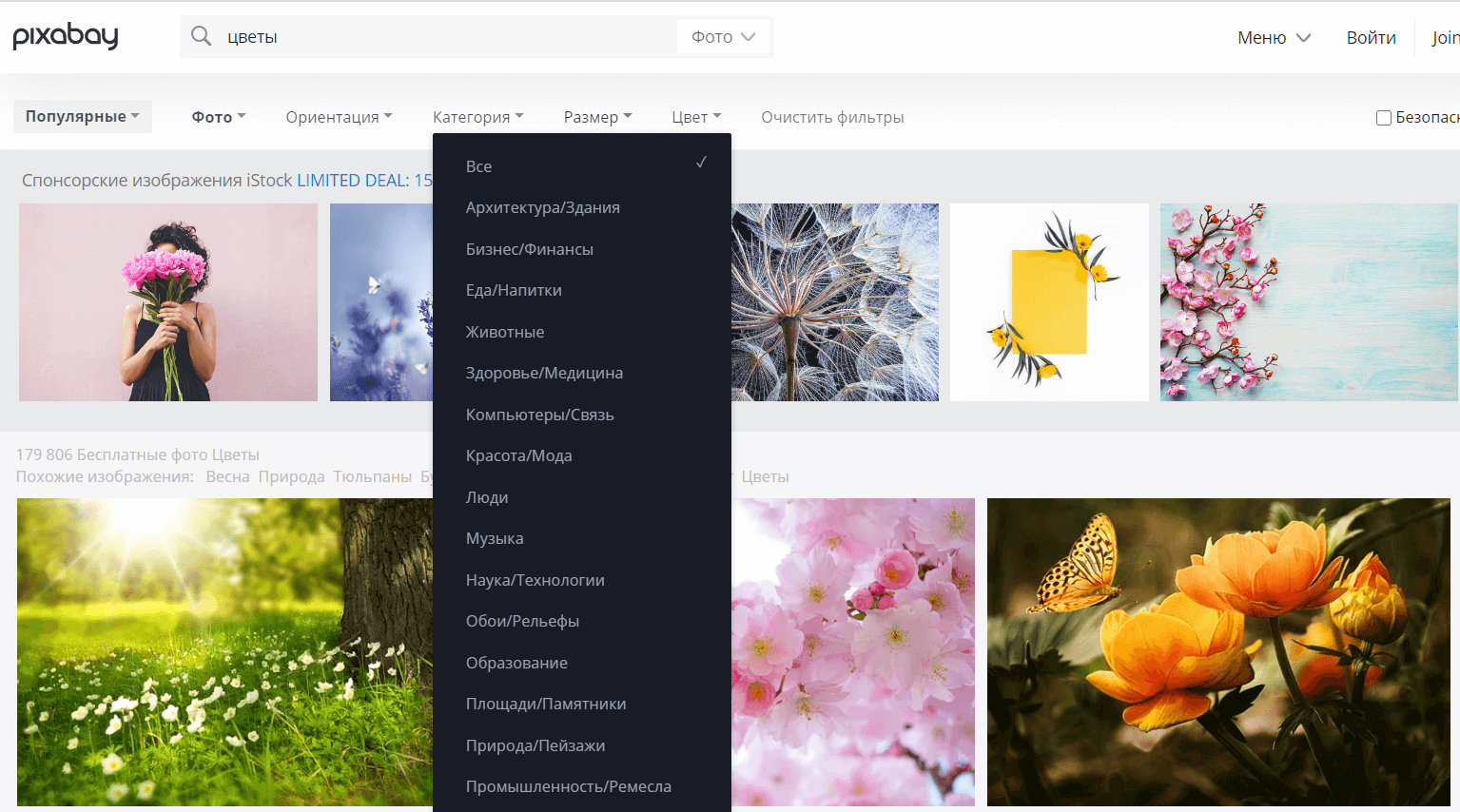
Pixabay — бесплатные фотографии, иллюстрации и векторная графика с лицензией на бесплатное коммерческое использование.

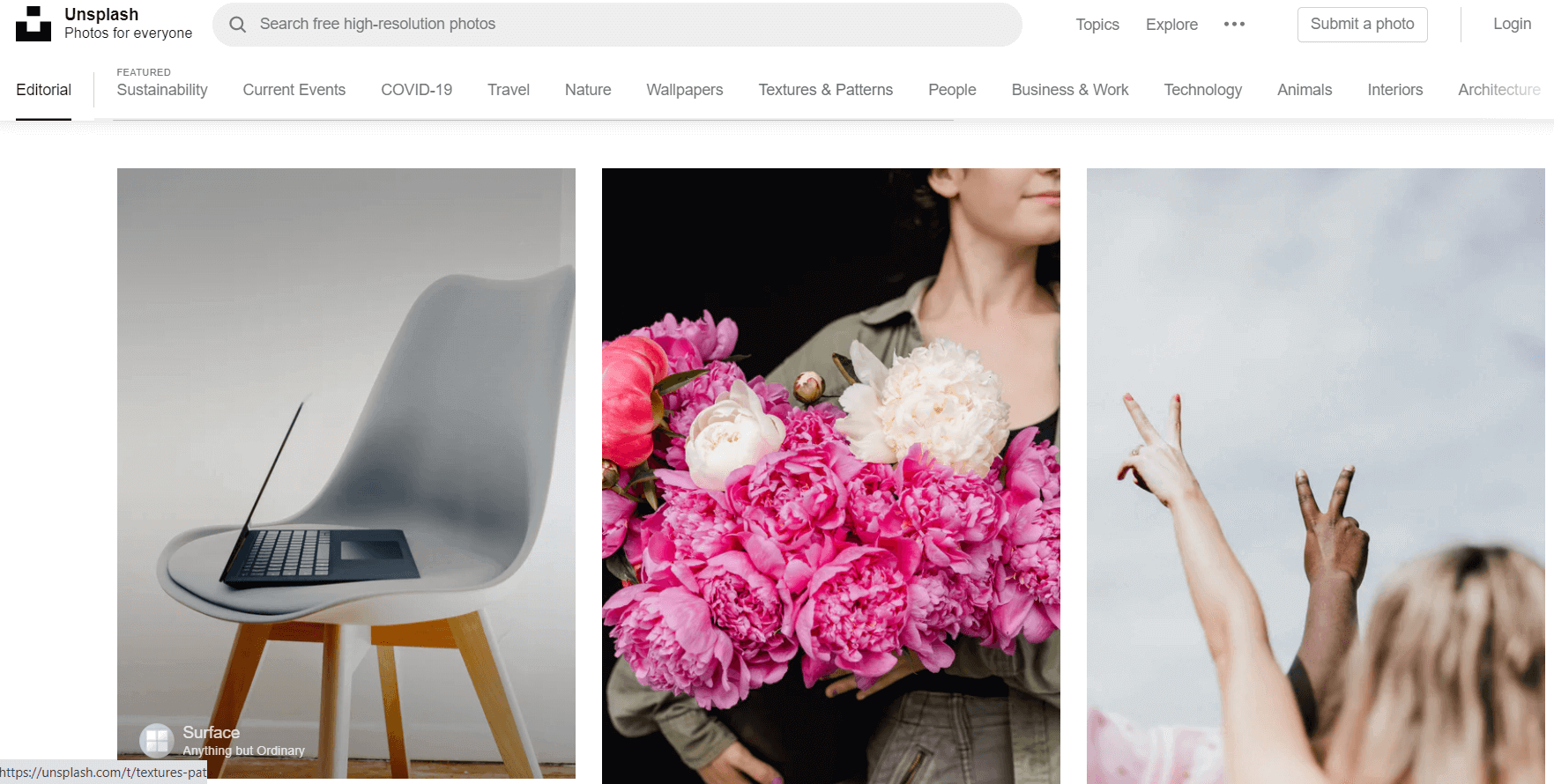
Unsplash — фотосток с качественными изображениями от фотографов, можно бесплатно скачивать в большом размере.

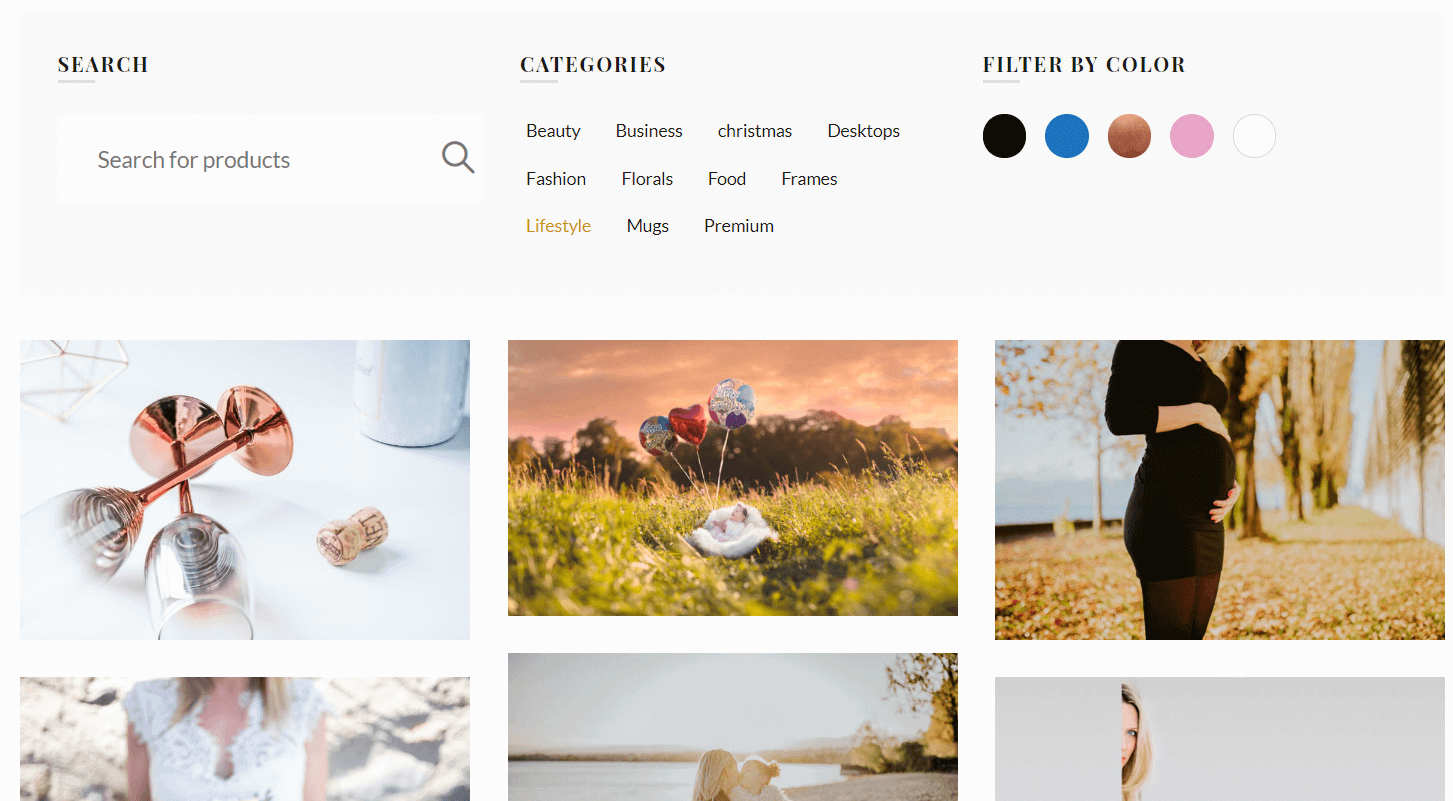
Styled Stock — сток с бесплатными фото том числе для коммерческого использования, многие подходят как фоны для мокапов или постов в соцсетях. Искать фото удобно по категориям и цветовой гамме.

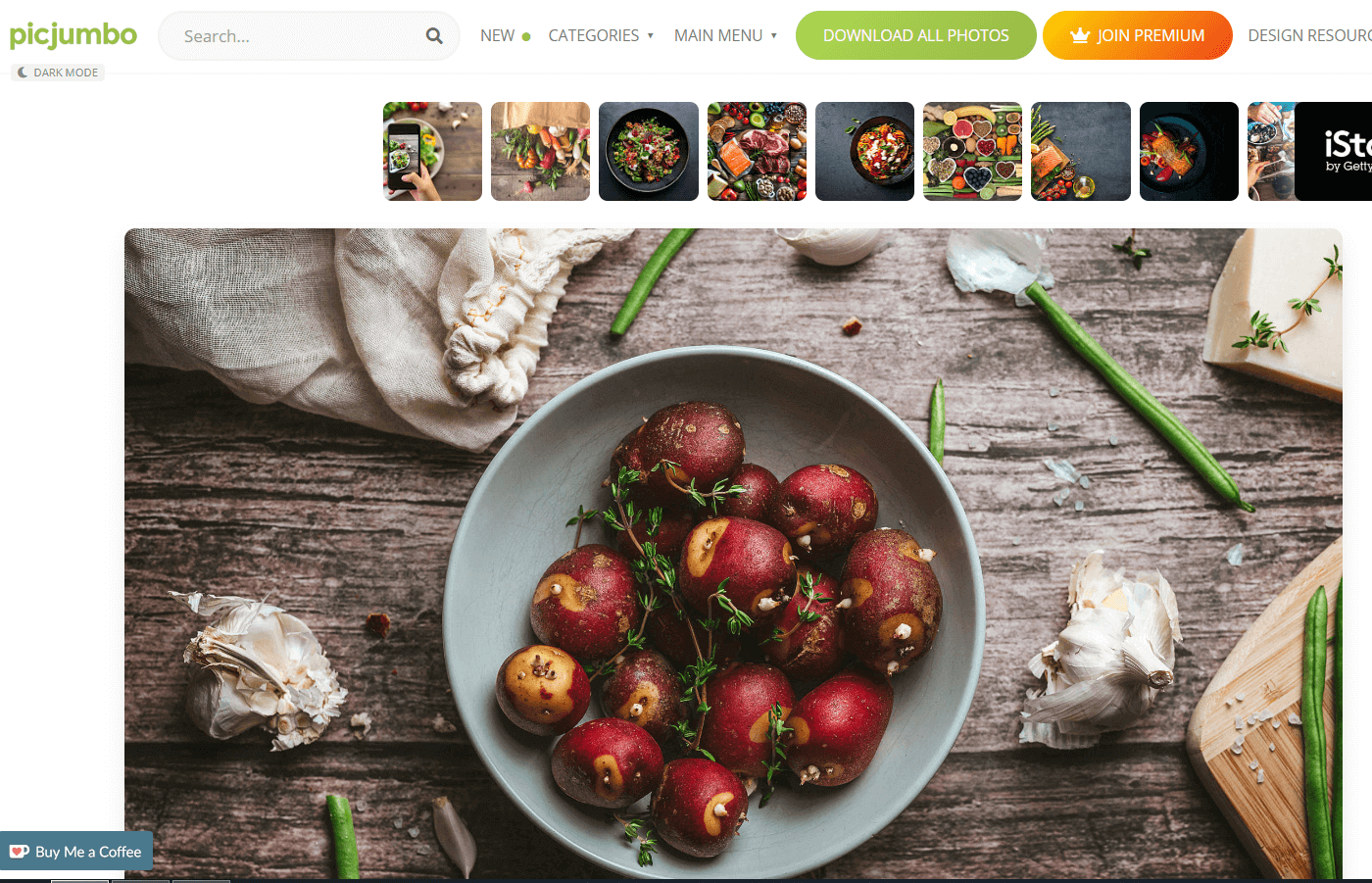
Picjumbo — сток с фотографиями для бесплатного использования в коммерческих целях, скачиваются в большом размере.

Сервисы с бесплатными иконками
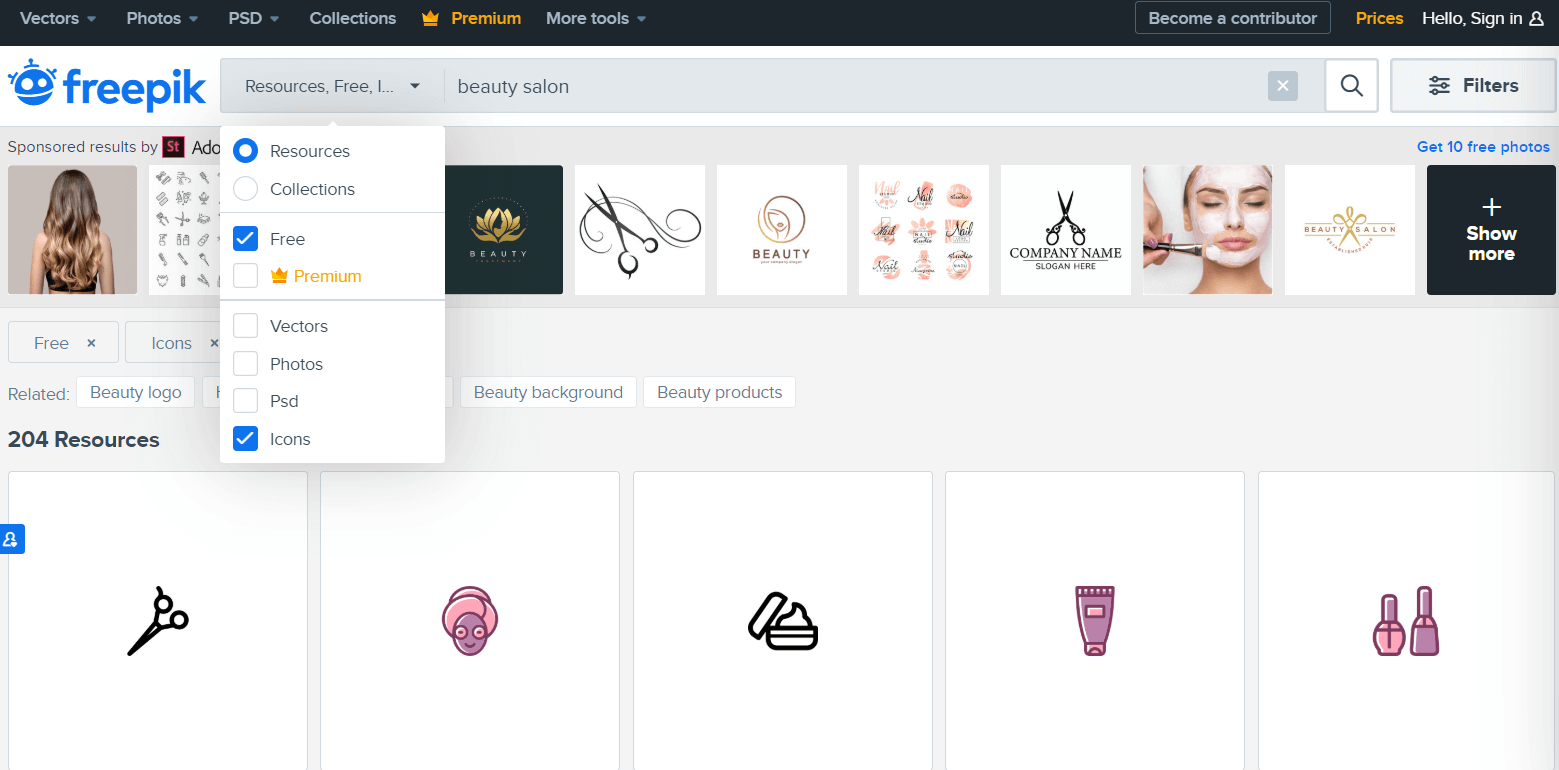
Freepik — в поиске можно найти бесплатные иконки, есть удобные фильтры для поиска.

Pixel Buddha — по поиску можно найти бесплатные иконки для скачивания и использования.

Freebbble — подборки бесплатных элементов дизайна, часто попадаются иконки.

Flat Icon — поиск по 16000+ векторным иконкам.

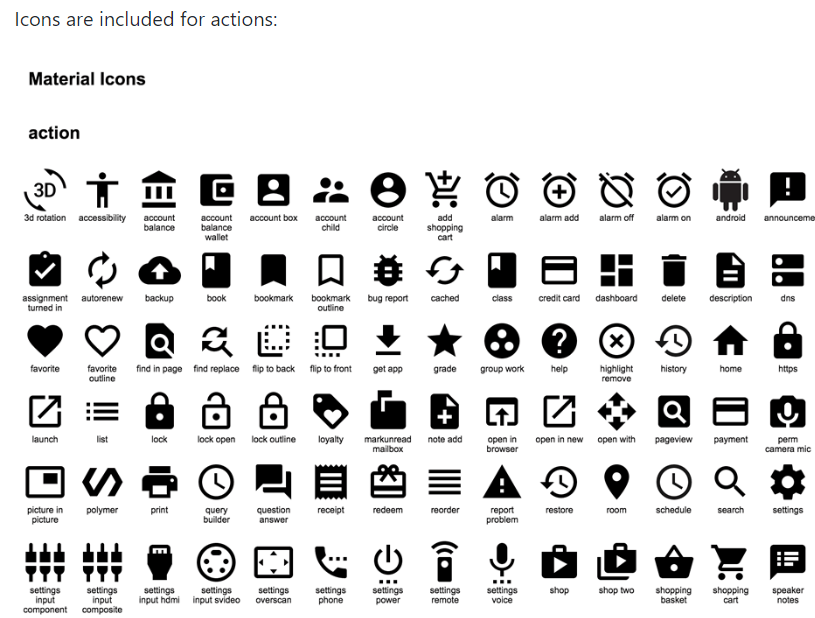
Material Design Icons — 750 бесплатных иконок от компании Google.

Icon Sweets — подборка бесплатных векторных иконок для Photoshop.

The Noun Project — большой выбор иконок от разных дизайнеров.

Endless Icons — бесплатная коллекция плоских иконок.

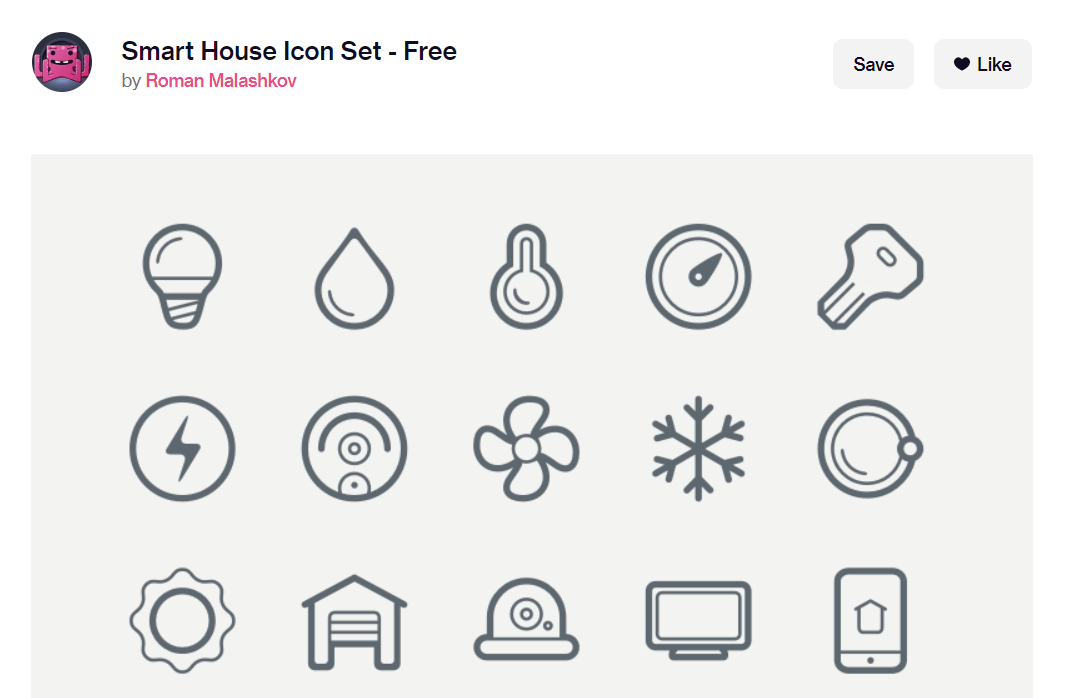
Smart House на Dribbble — бесплатный сет «Умный дом».

Набор иконок для фитнес-проекта — бесплатный пак для коммерческого использования.

Инструменты для подбора цвета
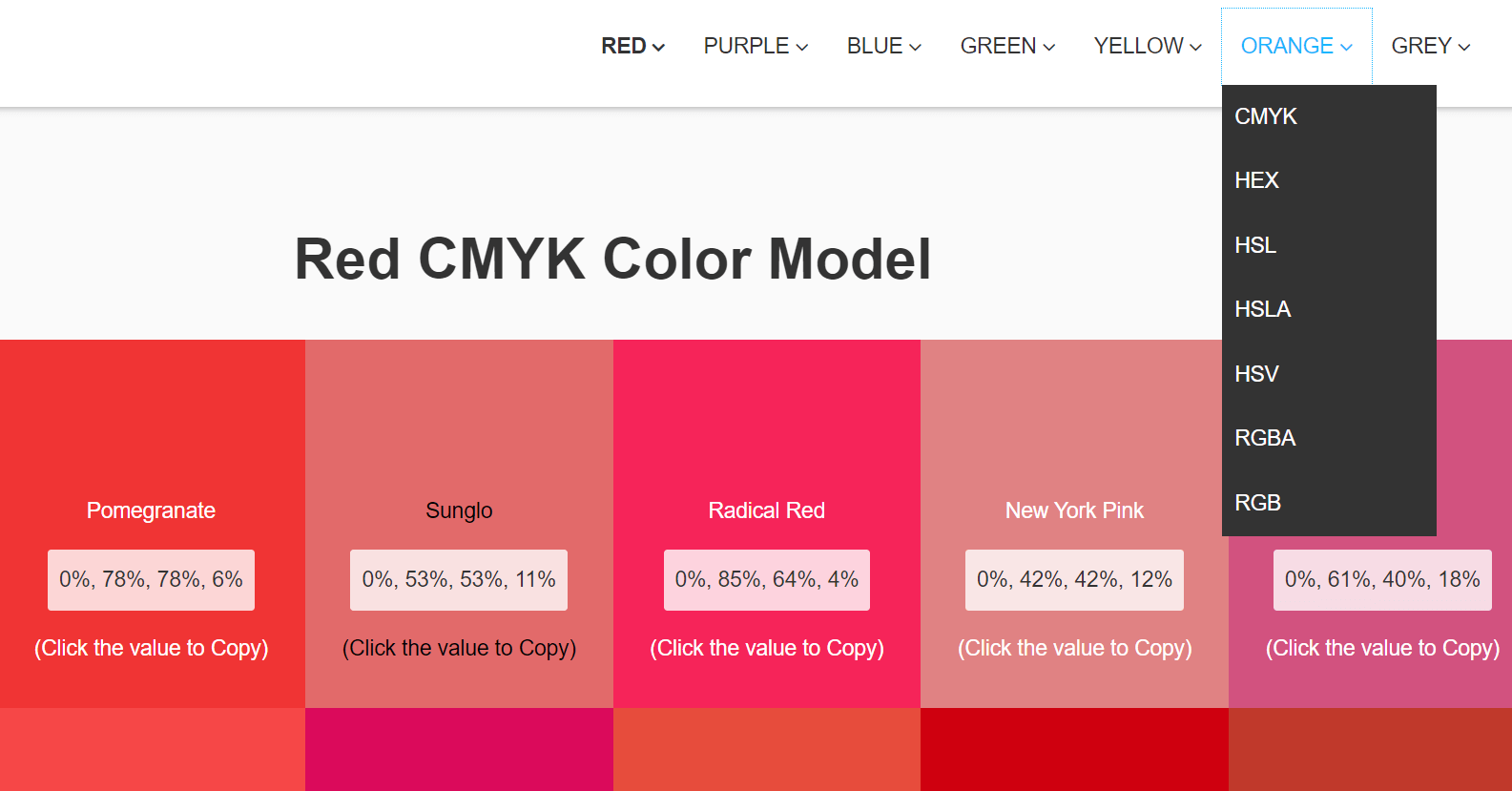
New Flat UI Color Picker — наглядный подбор цветов в стиле flat с кодами для копирования.

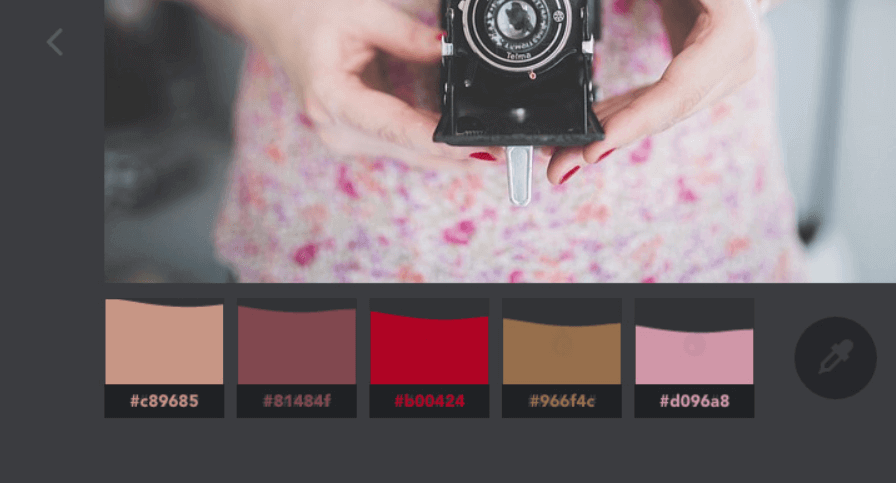
Color Extraction Effect — инструмент для определения цветовой гаммы с картинки, нужно скачивать. Он сканирует картинку, определяет все ее цвета и из них выбирает небольшую палитру удачно сочетающихся друг с другом оттенков.

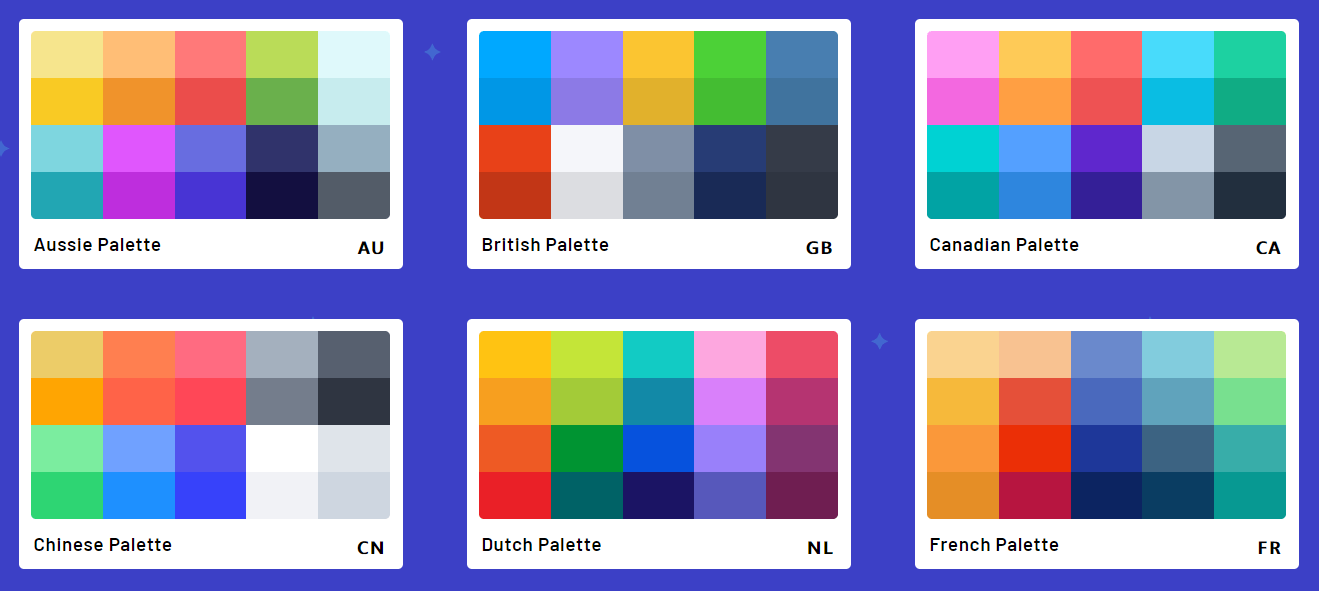
Flat UI Colors — подборка палитр цветов в стиле flat с кодами для копирования.

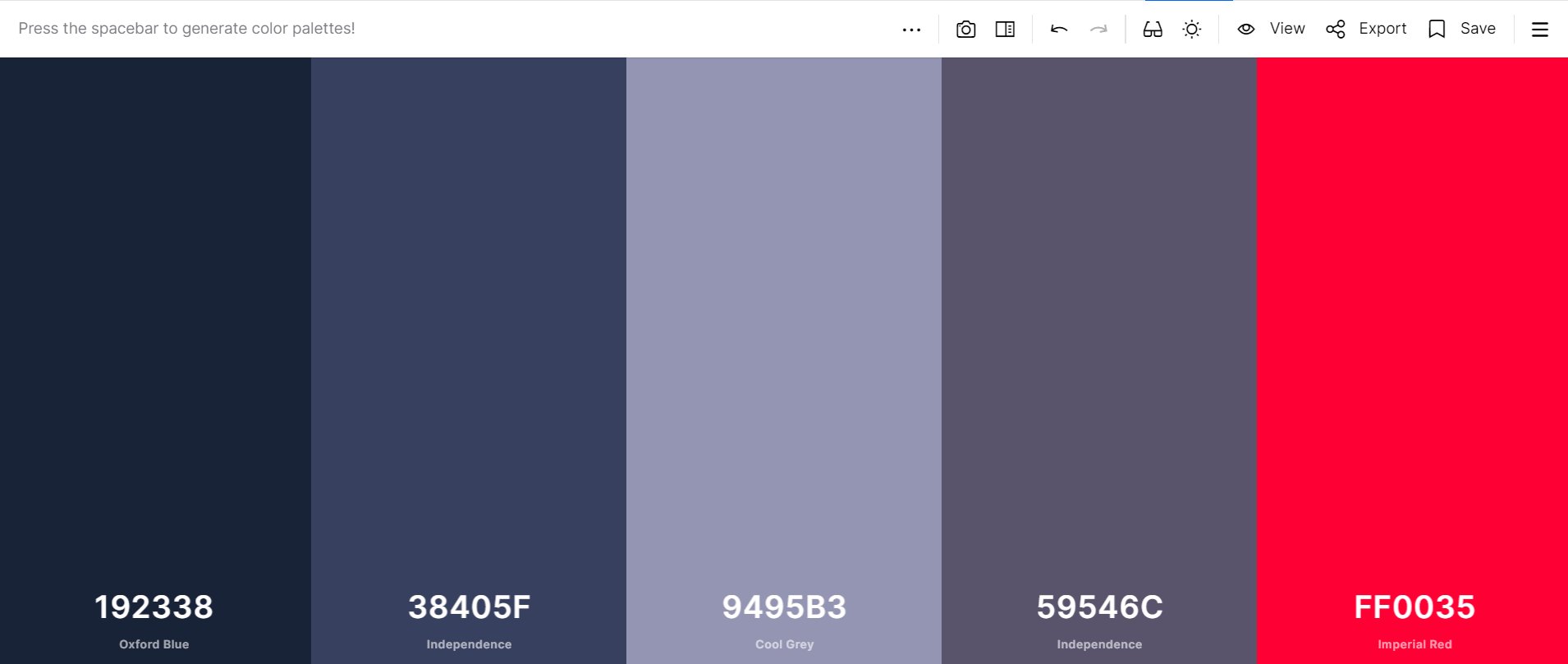
Coolors — генератор цветовых схем для дизайнеров, можно подбирать сочетающиеся оттенки и копировать коды цвета.

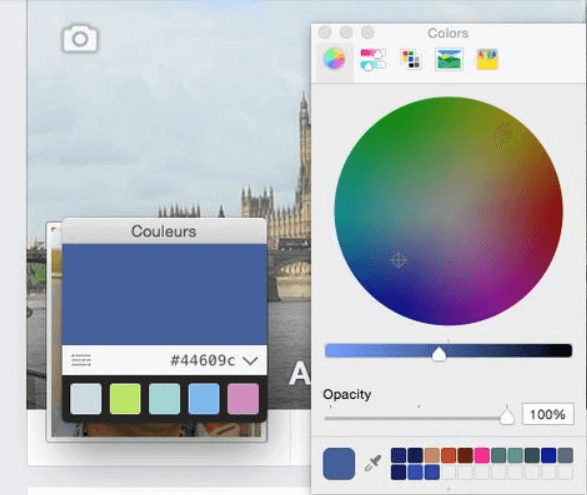
Couleurs — простое приложение для определения цветов на экране, нужно скачать бесплатно.

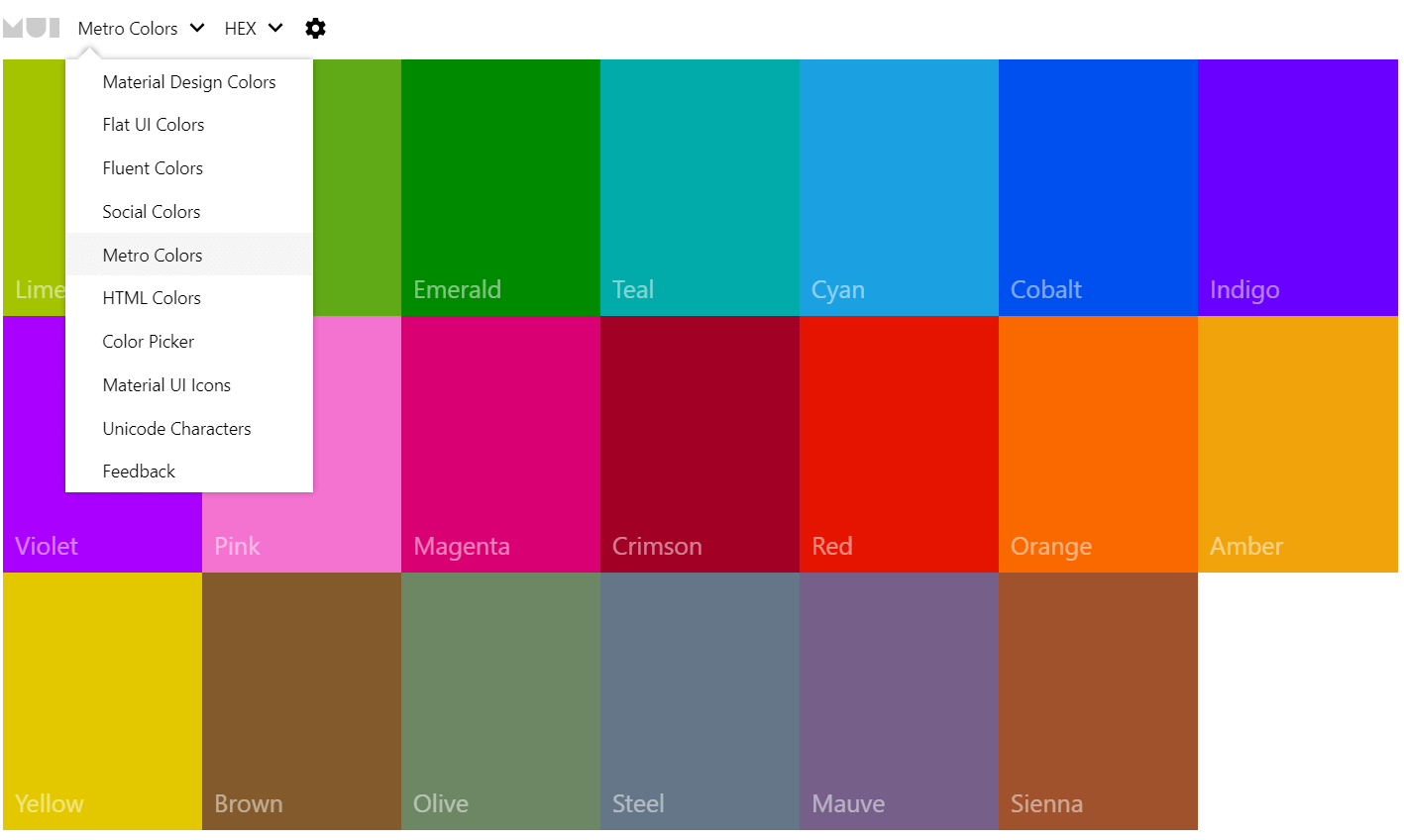
Material UI Colors — целая палитра цветов для веба, Android и iOS в разных стилях.

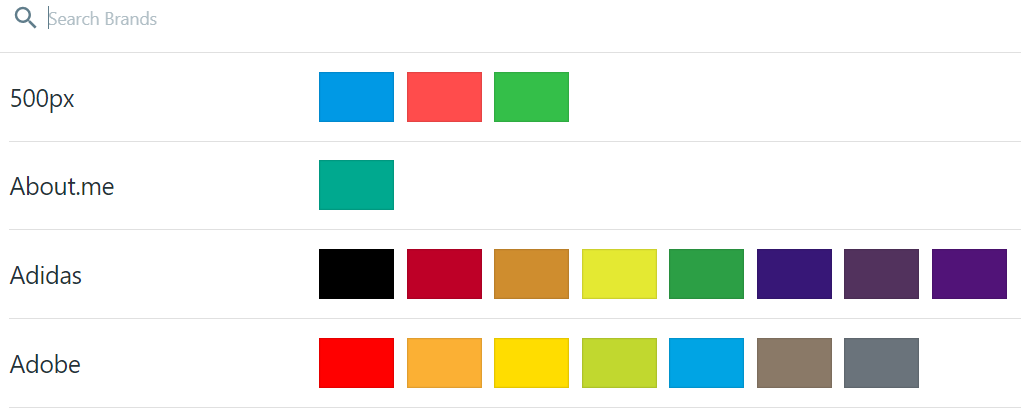
Brand Colors — коллекция цветов, которыми пользуются знаменитые бренды.

Сервисы для подбора шрифтов
TypeGenius — поиск идеальных сочетаний шрифтов для каждого проекта.
1001 Free Fonts — огромная коллекция бесплатных шрифтов.
Google Fonts — бесплатные шрифты, оптимизированные специально под веб-сайты.
Font Squirrel — бесплатные коммерческие шрифты.
WhatTheFont — определяет шрифт по тексту на скриншоте, работает только с латиницей.
Расширения: для Google Chrome — Typ.io, Type Sample, для Opera — Font Finder или Font Inspector, для Chrome, Firefox и Яндекс.Браузера — WHATFONT.
Пишите в комментариях, подборки каких инструментов вам было бы интересно видеть в блоге!